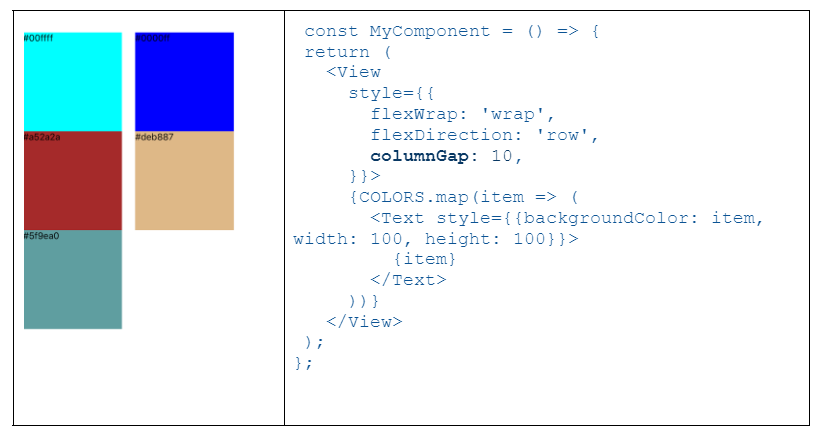
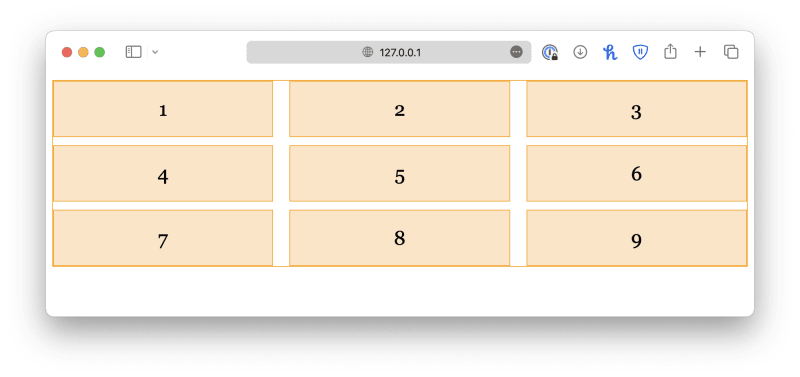
How to Use Gap, RowGap, and ColumnGap in React Native Flexbox

In React Native, Flexbox is used for layout and positioning of components. Flexbox provides several properties to control the spacing between flex items, including the gap, rowGap, and columnGap…

miro./v2/resize:fit:1400/1*ain7b1Hd_GW2l

Delve into CSS Grid and Flexbox - DEV Community

Managing Gaps in Rows, Columns (or even both!) with KotlinJS - DEV Community

Layout with Flexbox · React Native

React Native 0.71: TypeScript by Default, Flexbox Gap, and more · React Native

CSS is used to set the style of web pages that contain HTML elements. In this post, we see the Cheat Sheet Of Important CSS Properties.

Using flexbox in React Native - LogRocket Blog
Effective styling in React Native, By Mitchell Coutinho, 05.09.2023

React Native: Styles- Part V. Styles continue.., by Divyanshu Mamidwar
gap property not working (React Native) · Issue #3628 · styled-components/styled-components · GitHub

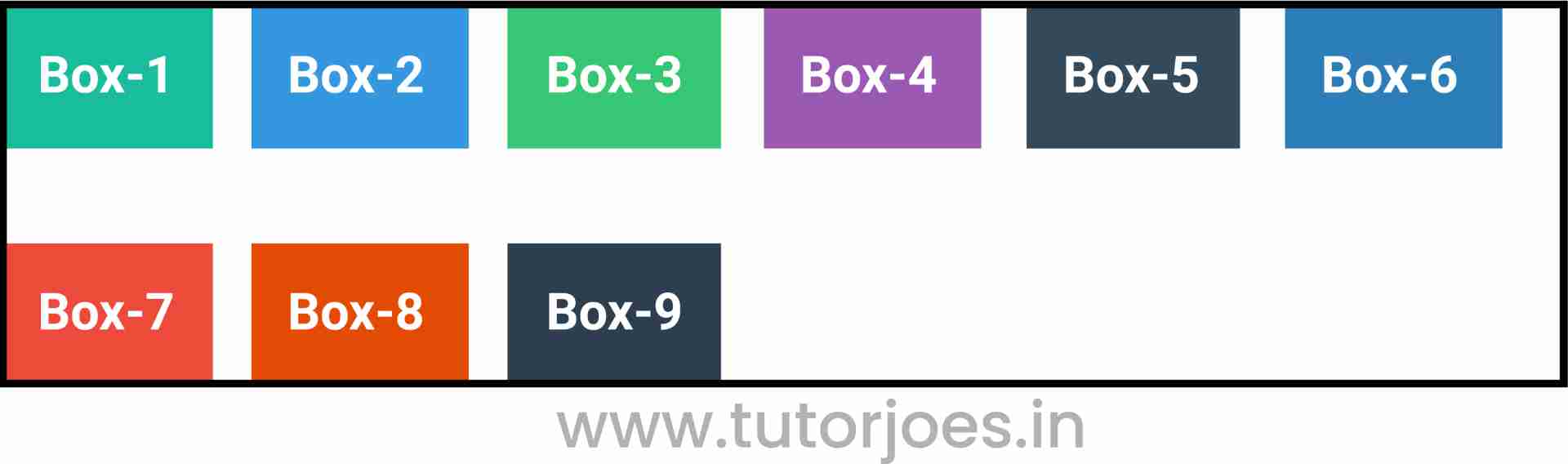
Using Flexbox Gap to Add Spacing between Flex Items in CSS

The A to Z Guide of CSS Grid: From Fundamentals to Advanced Techniques
row-gap CSS-Tricks - CSS-Tricks

CSS gap property vs. margin property - LogRocket Blog