javascript - How do I reduce the gap between flex MUI grids? - Stack Overflow

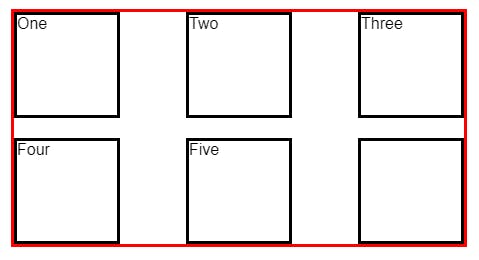
I am building a form using MUI. I have 6 fields and want to place them 3 of them on the left and the rest on the right, with a minimal gap. This is what I want to achieve: This is what I have curr
Flex Layout Grid Column Span - StackBlitz

Fluid Width Equal Height Columns

React Native 0.71: TypeScript by Default, Flexbox Gap, and more · React Native

Some ways to align the last row in a flexbox grid

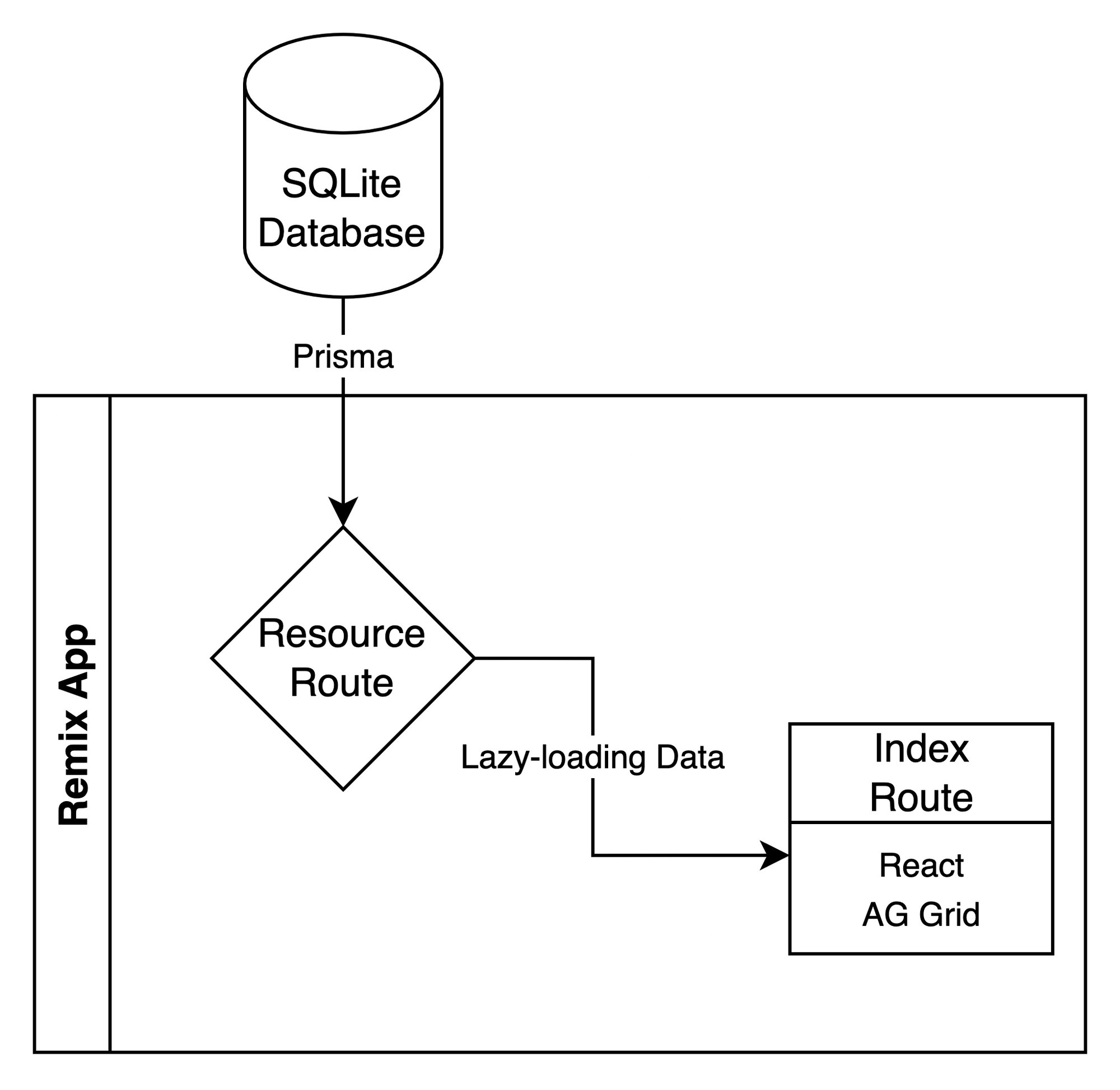
Learn how to use AG Grid React UI with Remix.run

HOW TO: “True” masonry layout. Implementing the masonry layout with…, by Jhey Tompkins

javascript - How to reduce width of Grid column in MUI React? - Stack Overflow

Customize your interface for ChatGPT web -> custom CSS inside - ChatGPT - OpenAI Developer Forum

Tailwind CSS with React: Exploring a 'Generative Workflow', by Alex Hort-Francis, Mar, 2024

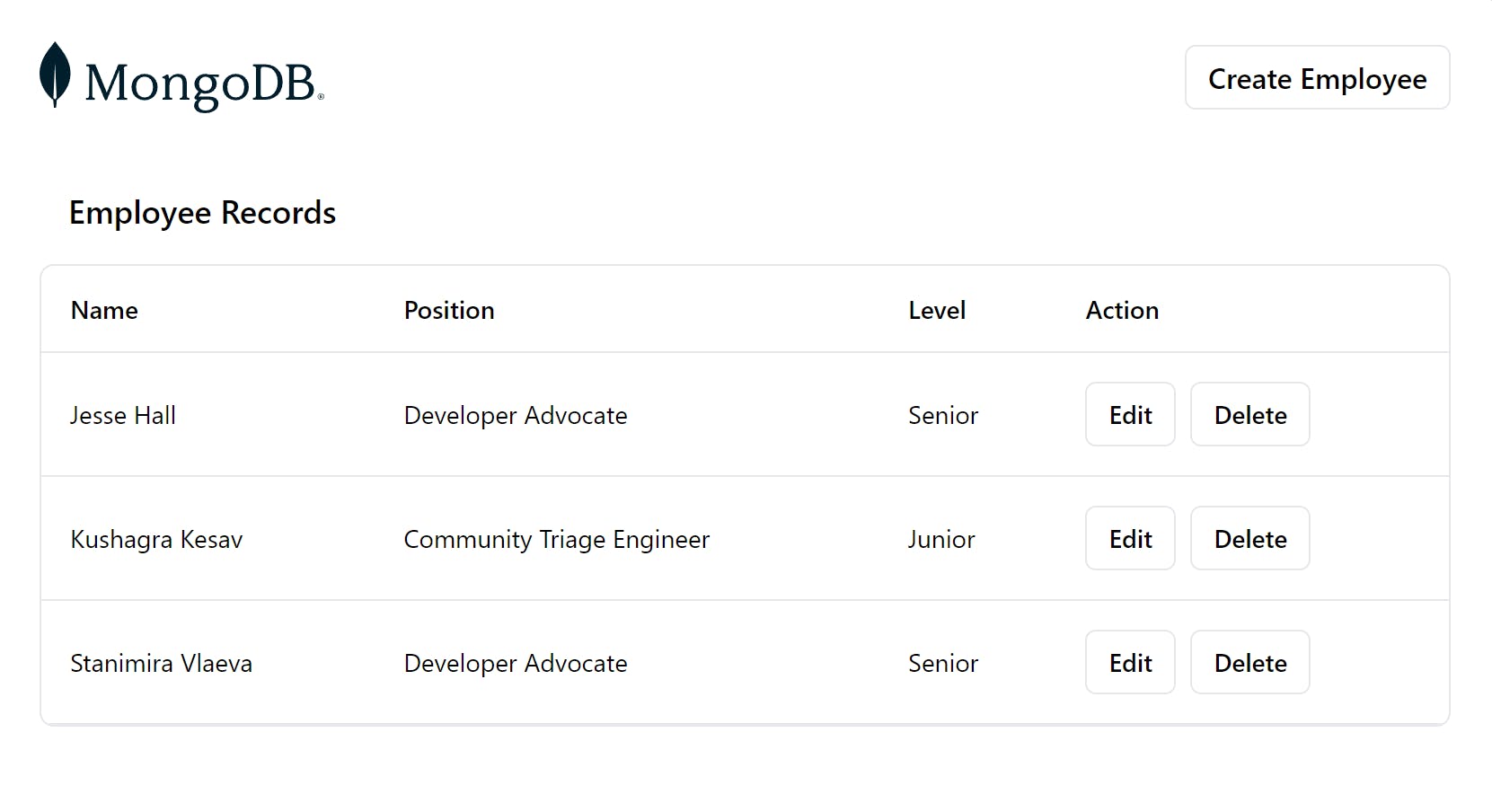
How To Use MERN Stack: A Complete Guide