CSS align-self - override align-items for flex-item - InfoHeap

CSS align-self property can be used to override align-items value (defined at flexbox level) for a specific flex-item. Syntax: Example – align-self This example uses read more

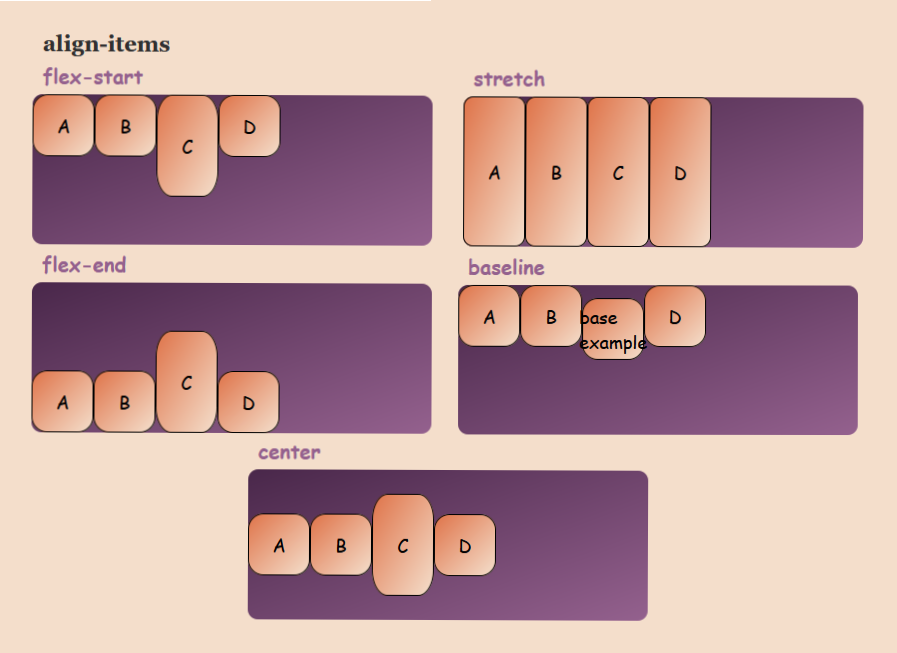
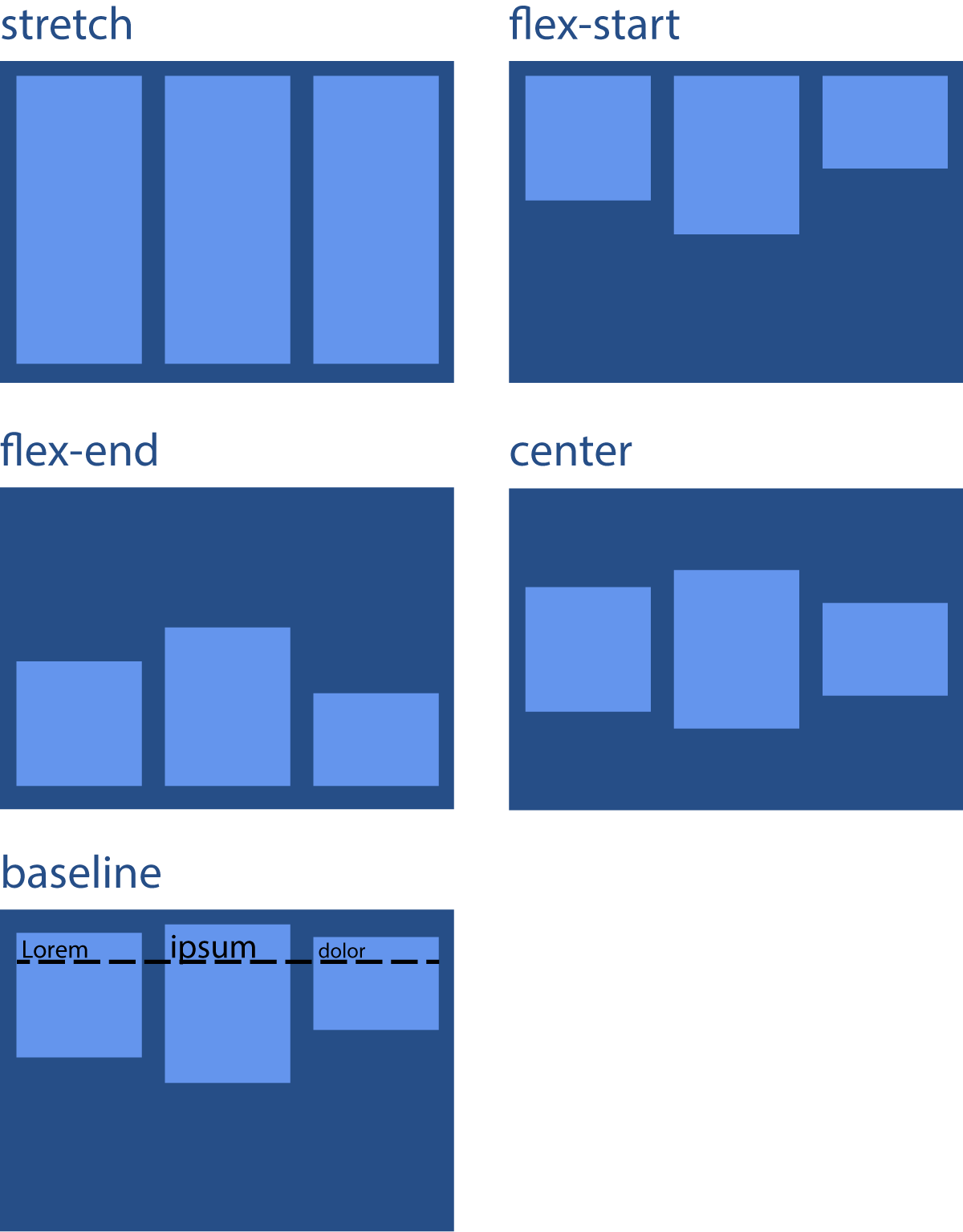
Aligning items in a flex container - CSS: Cascading Style Sheets

Flexbox CSS

PDF) Oreilly Java Performance The Definitive Guide

Tailwind CSS Align Self - GeeksforGeeks

Aligning items in a flex container - CSS: Cascading Style Sheets

Aligning items in a flex container - CSS: Cascading Style Sheets

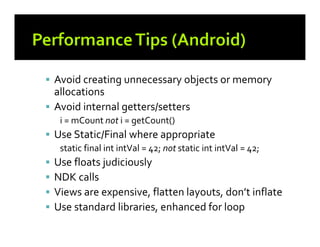
Android performance

CSS Flexbox Align-Self: The Ultimate Guide to Overriding Alignment

Align items and justify content - Create Web Page Layouts With CSS

PDF) Oreilly Java Performance The Definitive Guide

css - How does flex-wrap work with align-self, align-items and

css - How does flex-wrap work with align-self, align-items and

Gluten-Free Grilled Chicken Pasta with Red Pepper Sauce

Flexbox

css - Flexbox align-self is changing the div's height - Stack Overflow