How to stretch child items in horizontal auto-layout layer? - Ask the community - Figma Community Forum

I have a nested autolayout layer with some other auto layout items in it. This is how it looks like. What I want is, when I resize the parent tabs layer, I want the child elements to stretch and fill the whole area but not fall below 20px left and right padding for child elements. To keep minimum padding I need to auto layout child elements. But in this way I lose stretch feature…Any ideas how can I achieve this?

Figma now allows parent hug >< child fill <> combo? - Ask the community - Figma Community Forum

Set child-elements to stack from horizontally to vertically when you change the width of the parent - Share an idea - Figma Community Forum

Web & UI Design Using Figma & Webflow, Vako Shvili

Do you use Spacer with Auto Layout? - Ask the community - Figma Community Forum

The 5 Auto Layout stumbling blocks you need to understand to master this feature once and for all.

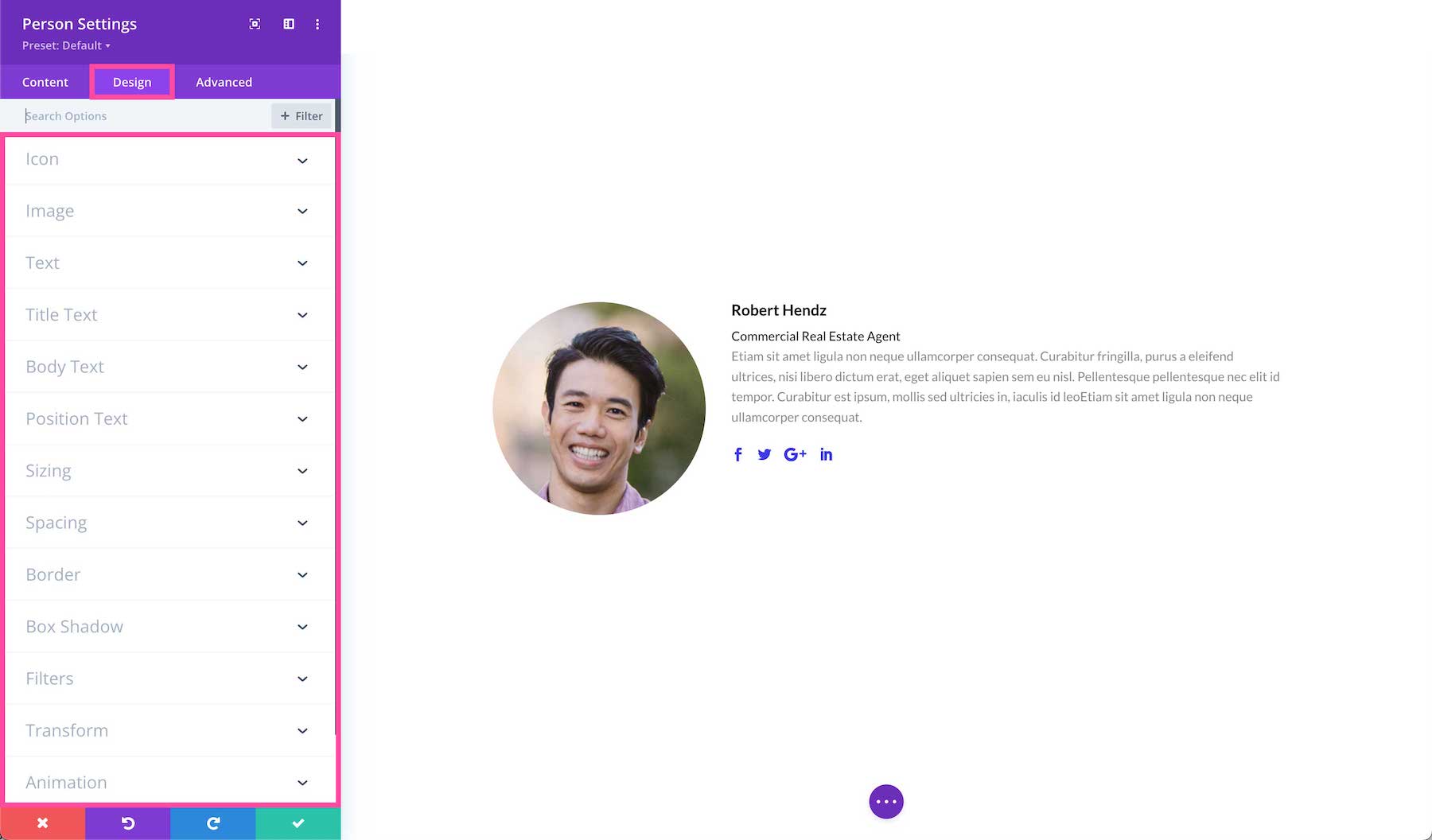
The Divi Person Module Elegant Themes Documentation

Is there any way to change the z-index of an auto-layout child? - Ask the community - Figma Community Forum

Explore auto layout properties – Figma Learn - Help Center

Figma
Explore auto layout properties – Figma Learn - Help Center
Explore auto layout properties – Figma Learn - Help Center

Override width/height of a child inside an instance? - Share an idea - Figma Community Forum

Figma Responsive Auto layout using the Resizing Feature, by Raouf Belakhdar

Vertical and horizontal resizing reversed? - Ask the community - Figma Community Forum