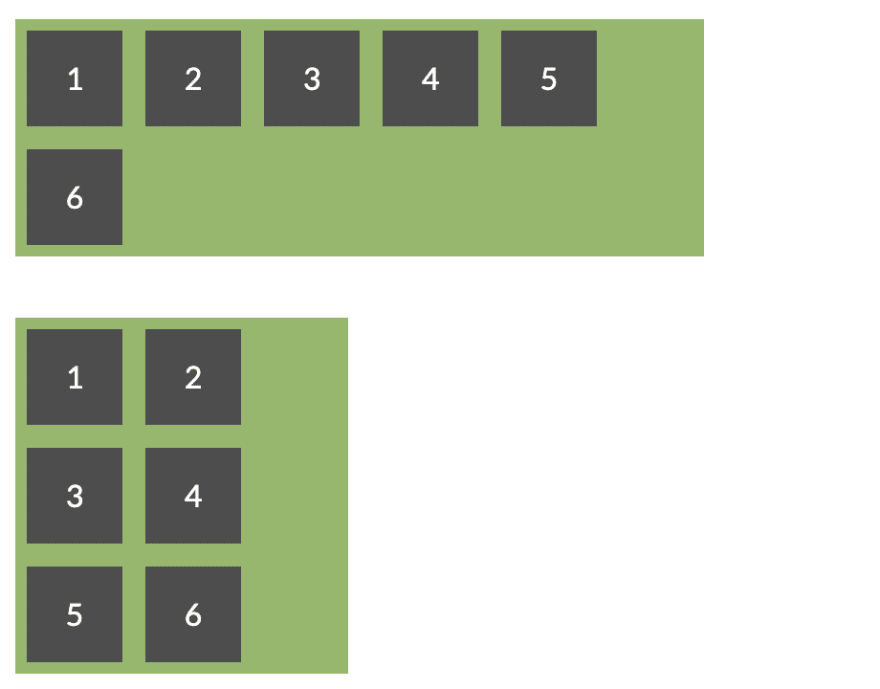
html - flex-wrap causing next line to have too big of a gap

I have this flexbox that is used to vertically centre two lines of text. The two lines of text are too far apart. Here is an image of what I'm talking about: Here is my code: CSS .vertical-cente

html - CSS flexbox remove extra horizontal space when text takes more than one line - Stack Overflow

CSS Flexible Box Layout Module Level 1

4. Flexbox Examples - Flexbox in CSS [Book]

Equal Columns With Flexbox: It's More Complicated Than You Might Think

A Guide to CSS Flexbox - CoderPad

css - Flexboxgrid and gap overflow issue - Stack Overflow

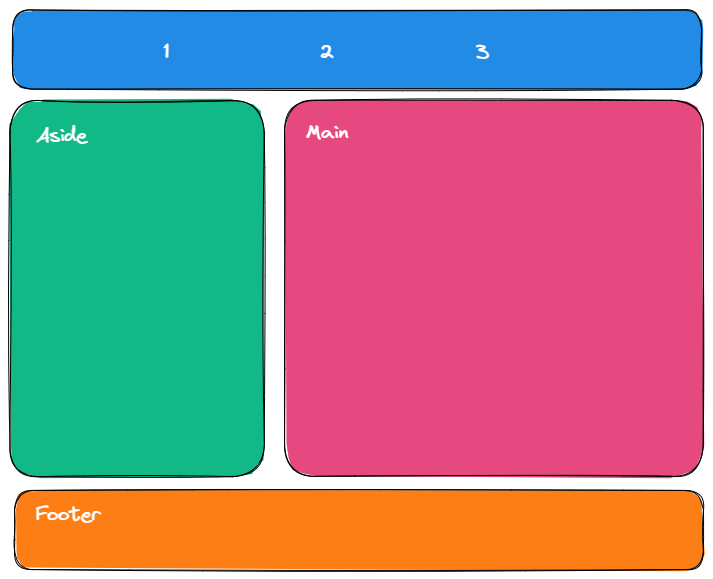
When to use Flexbox and when to use CSS Grid - LogRocket Blog

CSS Flexible Box Layout Module Level 1

CSS Grid & Flexbox: A Brief Juxtaposition of the Use Cases
row-gap CSS-Tricks - CSS-Tricks

Stop flex items matching the same height as others? - HTML & CSS - SitePoint Forums

CSS Gap Space with Flexbox - DEV Community

How to detect browser support for Flexbox Gap

html - How do you make a flex item break to the next line? - Stack Overflow