html - flex-flow: column wrap doesn't stretch the parent element's width - Stack Overflow

When I use flex-flow: column wrap, the parent element's width is not stretched. *{ margin: 0; padding: 0; } .box{ background: #f03;
CSS - OrgPad

css - Dynamic width parent with flexbox column wrapping? - Stack Overflow

html - When flexbox items wrap in column mode, container does not

Flexbox - Learn web development

Equal height layouts with flexbox - Webflow University Documentation

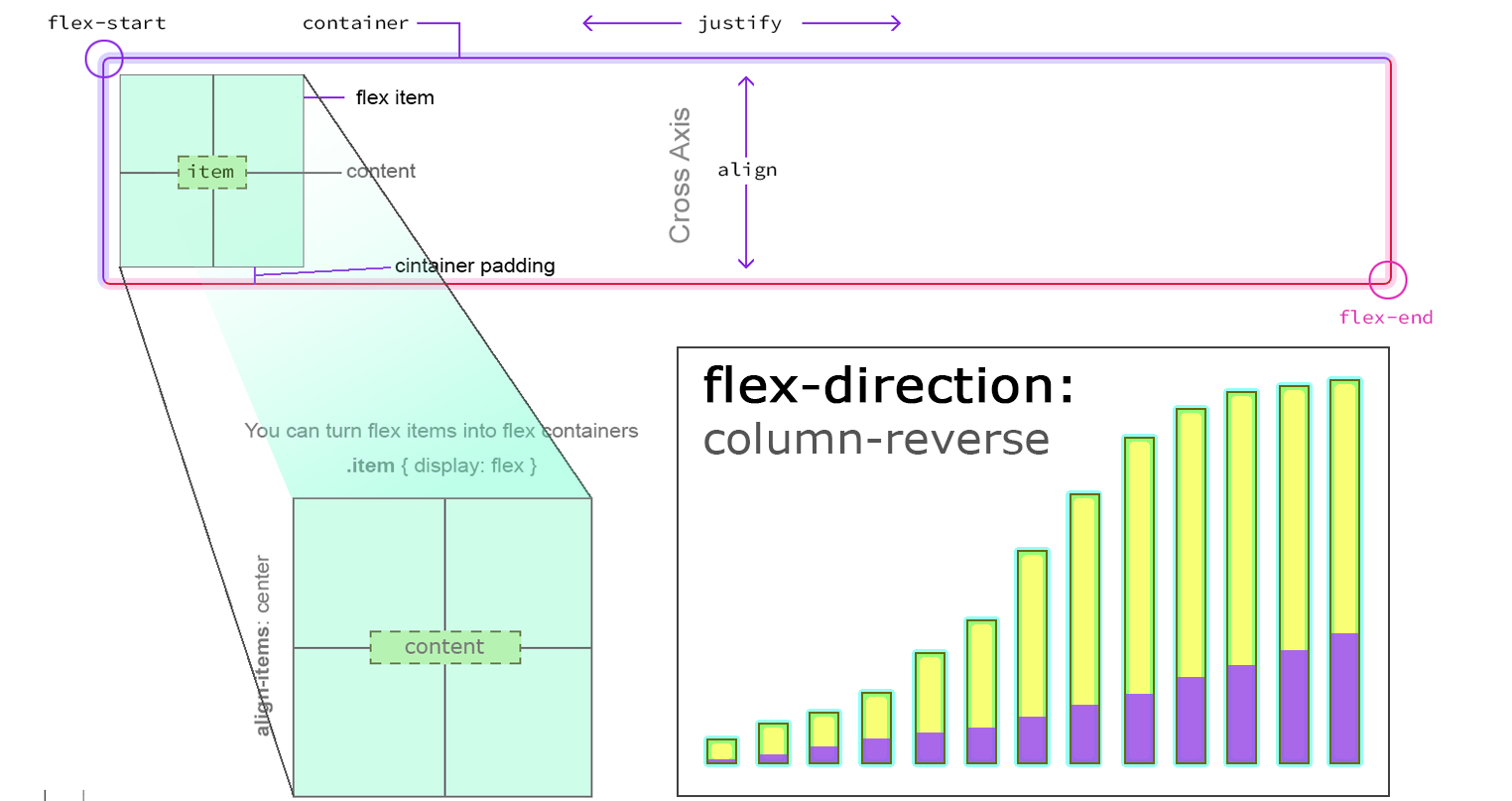
The Ultimate Guide To CSS Flex

Flexbox Codrops

Understanding CSS Flexbox: A Comprehensive Guide
A Complete Guide to Flexbox
A Complete Guide to Flexbox
What is flex box property in CSS? - Quora

CSS Flexible Box Layout Module
A Complete Guide to Flexbox

Putting Flexbox into Practice