css - 100% total width for flex items in flex container, with gap

I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

javascript - css columns / flexbox with no gaps between items

/assets/flex-css/flex-grow-1.png

Details on Flexbox Layout - Alibaba Cloud Community
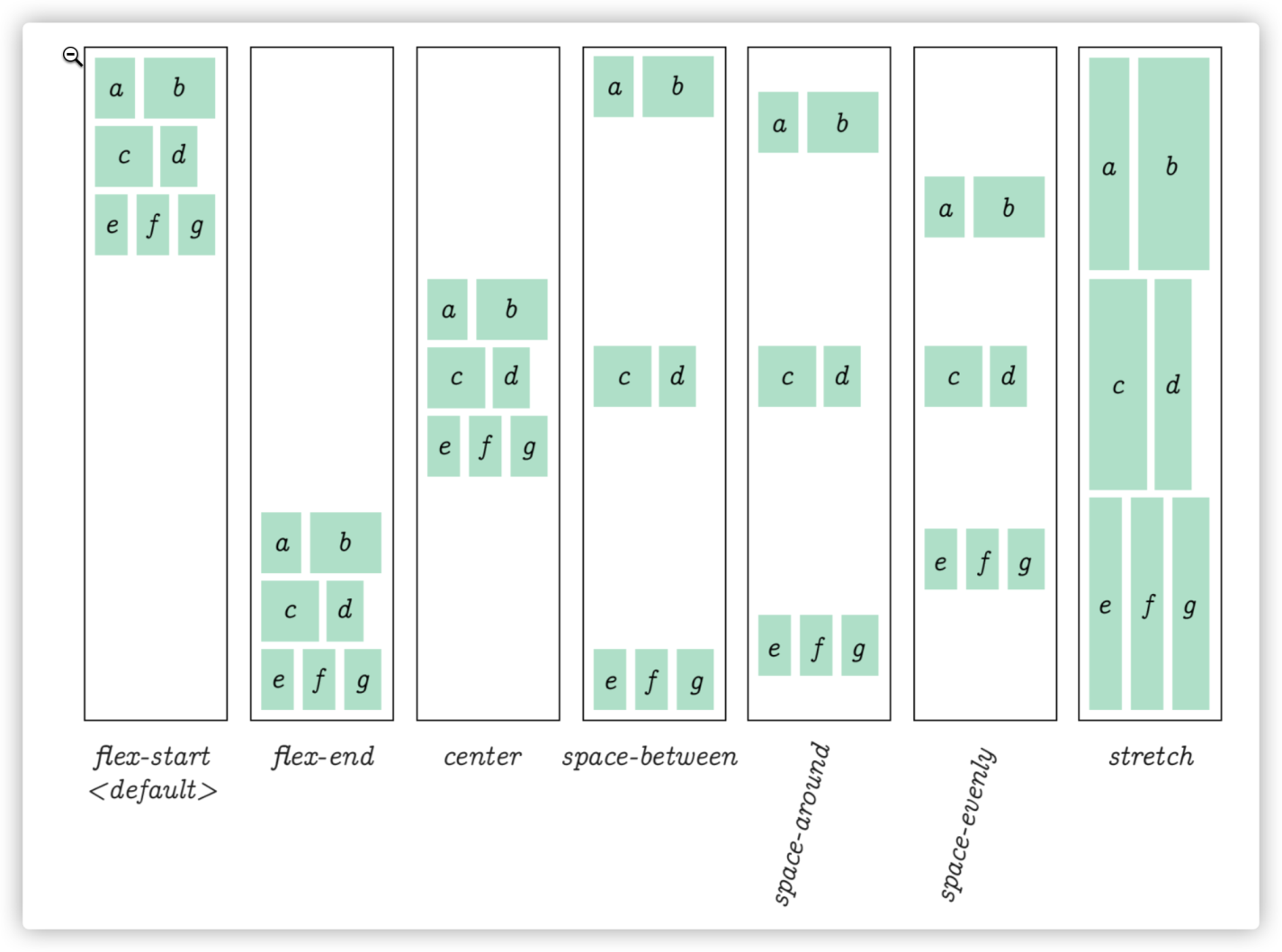
A Complete Guide to Flexbox

CSS Gap creates a bright future for margins in Flex as well as

How to make flexbox children 100% height of their parent using CSS
A Complete Guide to Flexbox

CSS Gap Space with Flexbox - DEV Community

CSS Flexbox Explained – Complete Guide to Flexible Containers and
css-align] behaviour for width or flex-basis of flex items when

CSS Flexbox Explained – Complete Guide to Flexible Containers and