FIXED: SVG exports at a different size to W & H values in editor

I have a 60x60 frame that I am exporting as an SVG. When I export the SVG it has a size of 60x61. This is causing crunchy scaling artefacts in our android app. Is there anything I can do in the editor to make the SVG export obey the values in the editor? I’m using the MacOS Figma Desktop App version 95.8

Borders around image exports (@1.5x) - Ask the community - Figma

How to use SVGs in React

Harmonic mean - Wikipedia
Software and hardware requirements - Mattermost documentation

SVG export messes up curves and circles - Rhino for Windows

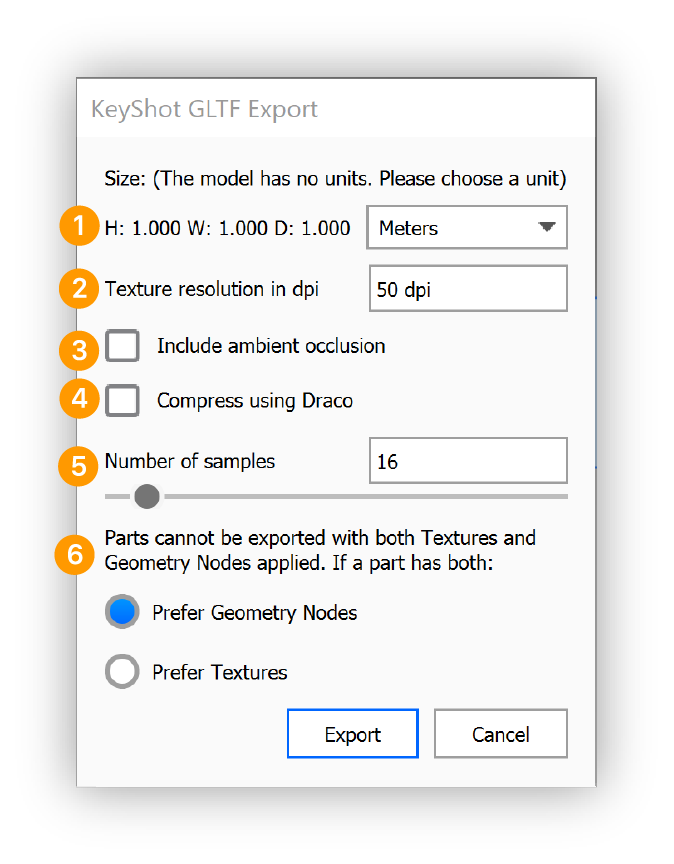
Export formats

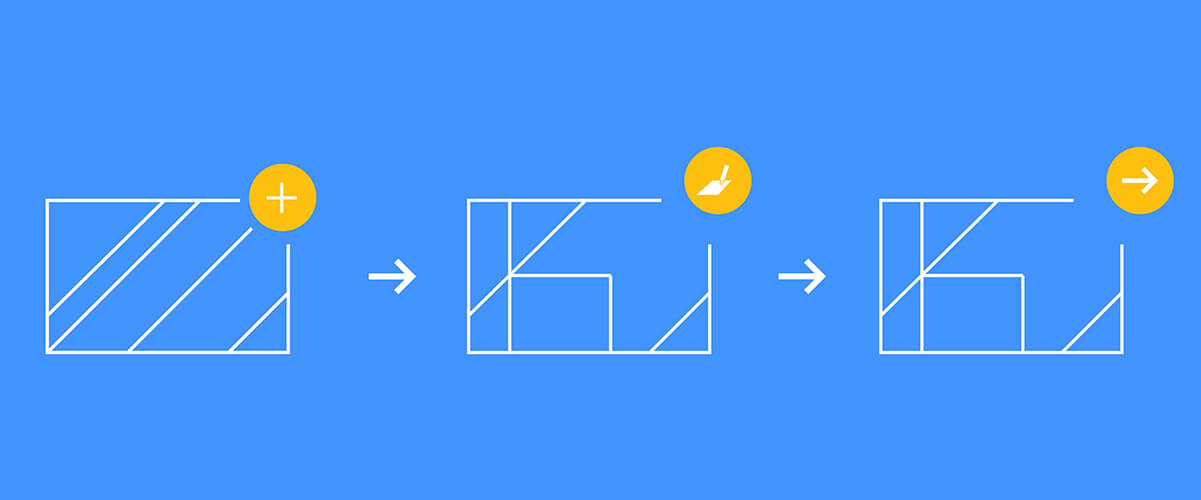
6 Common SVG Fails (and How to Fix Them)

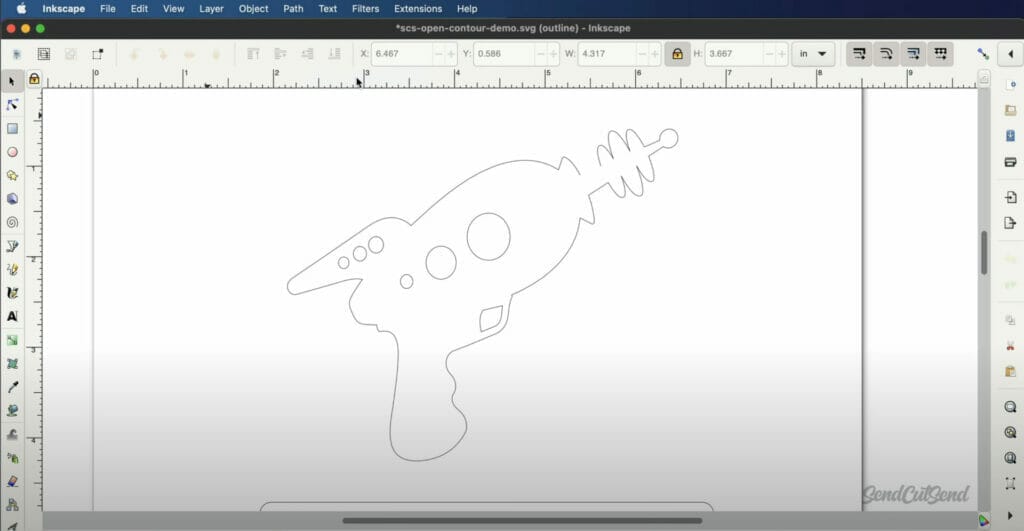
Export a DXF from Inkscape for Laser Cut Parts

Opening, Editing and Exporting files in BricsCAD Shape