Brushstroke effect using CSS/Javascript - Stack Overflow

I want to add a brush stroke effect animation on my webpage. I tried using transform but it didn't work. I want to the brush stoke to have wipe animation from left to right so that it reveal itself

canvas - Using gradient orientations to direct brush stroke effect in Javascript - Stack Overflow

How to Maintain Consistent Code Style in Web Development

canvas - Using gradient orientations to direct brush stroke effect in Javascript - Stack Overflow

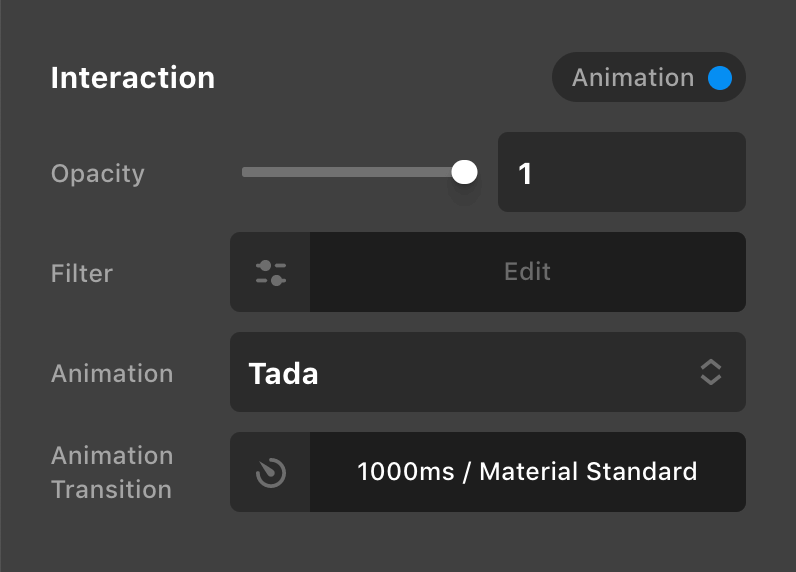
Effects Module

Top Front End Languages for Beginners

JavaScript Canvas Tutorial (Epic Brush Stroke Drawing Animation On MouseMove)

How to Show Your Value as a Web Developer

javascript - How to draw the stroke behind bars in Chart.js? - Stack Overflow

html - HTML5 Canvas Javascript how to make smooth brush - Stack Overflow

How SVG Line Animation Works

CSS Brush Stroke Mask or clip path - HTML & CSS - SitePoint Forums

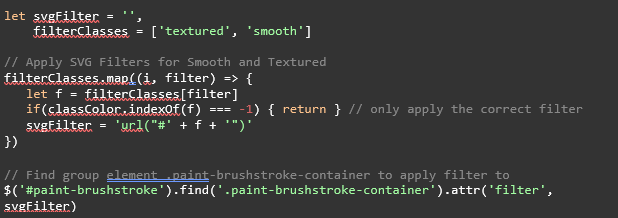
How to Manipulate an SVG to Create Brush Stroke Animation - Zion & Zion

html - HTML5 Canvas Brush - Stack Overflow

Creating SVG Animations Using Tailwind CSS - Semaphore