textarea - Editing bootstrap editable dialogue box(Adding X close

}); I want to add close X button in the bootstrap custom editable class. when user click on X it should act same as X button on button .

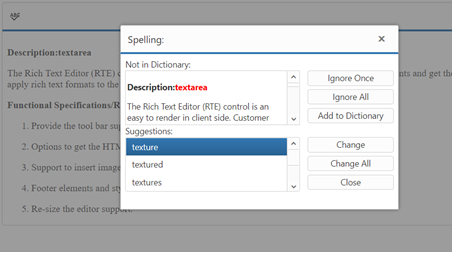
Customization of RichTextEditor widget for Syncfusion Essential JS

26 Best Bootstrap Textarea Templates 2024 - Colorlib

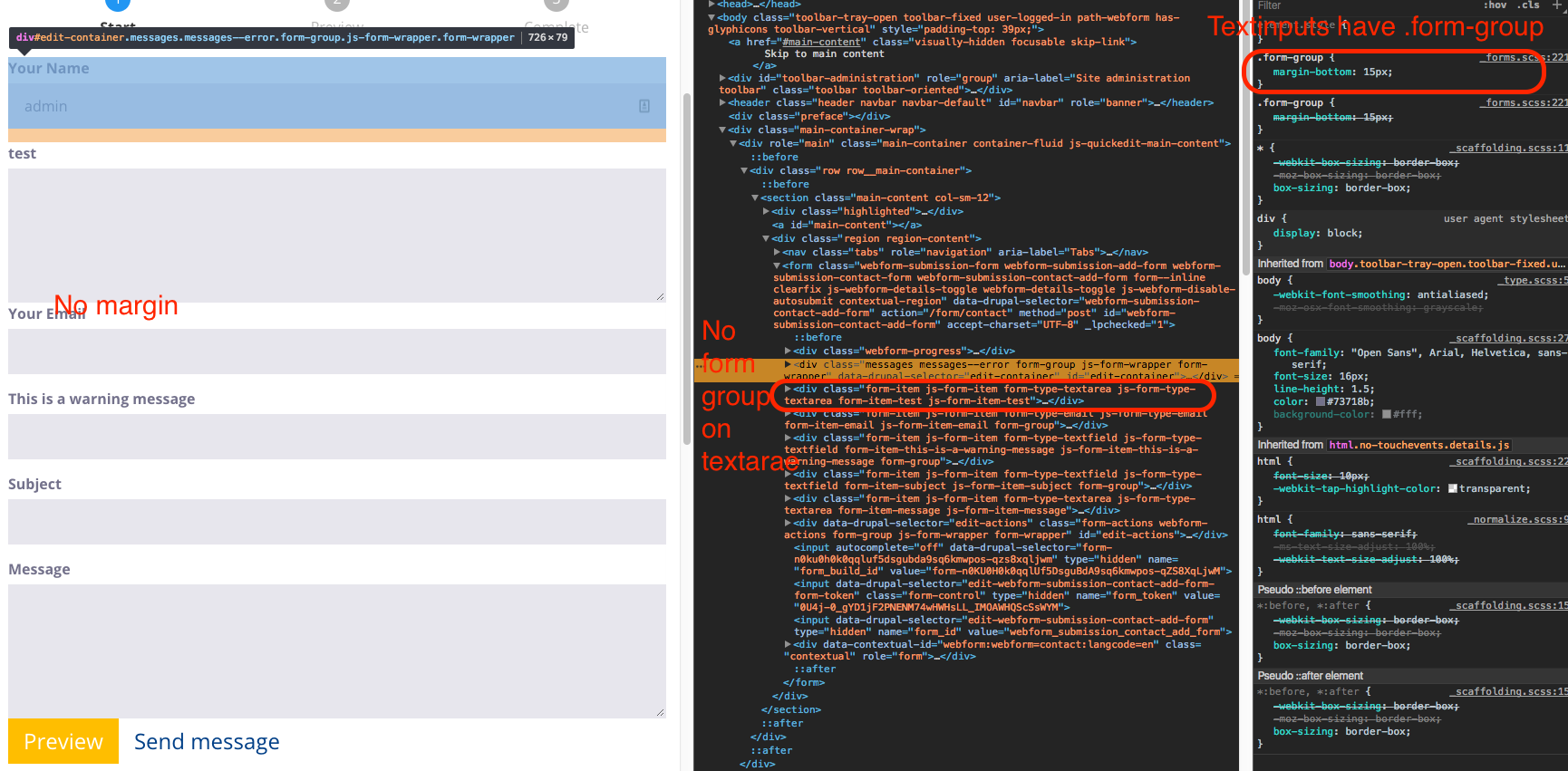
textarea form elements don't have form-group [#2935934]

textarea - Editing bootstrap editable dialogue box(Adding X close

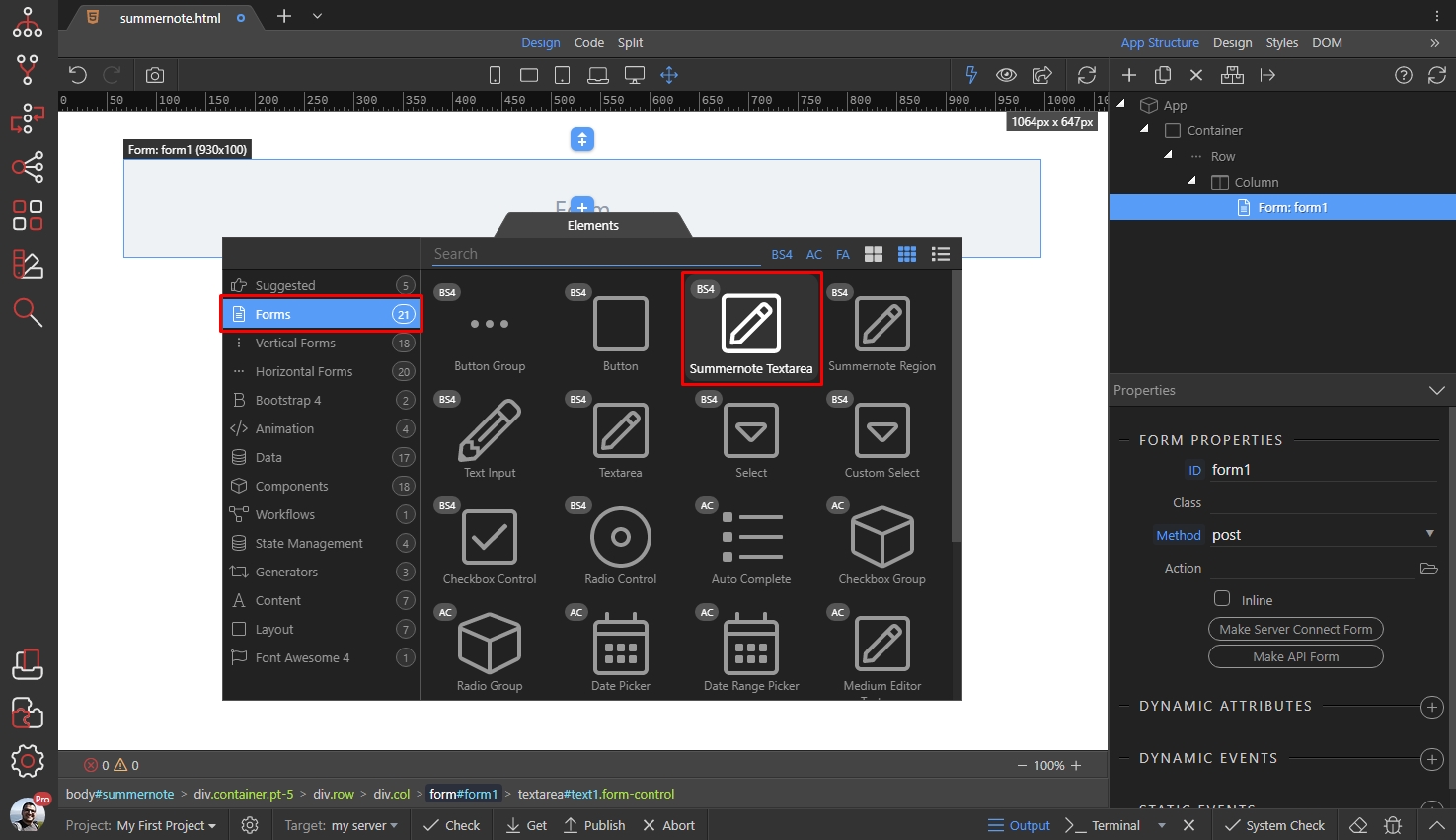
Wappler Documentation - Using Summernote WYSIWYG Editor

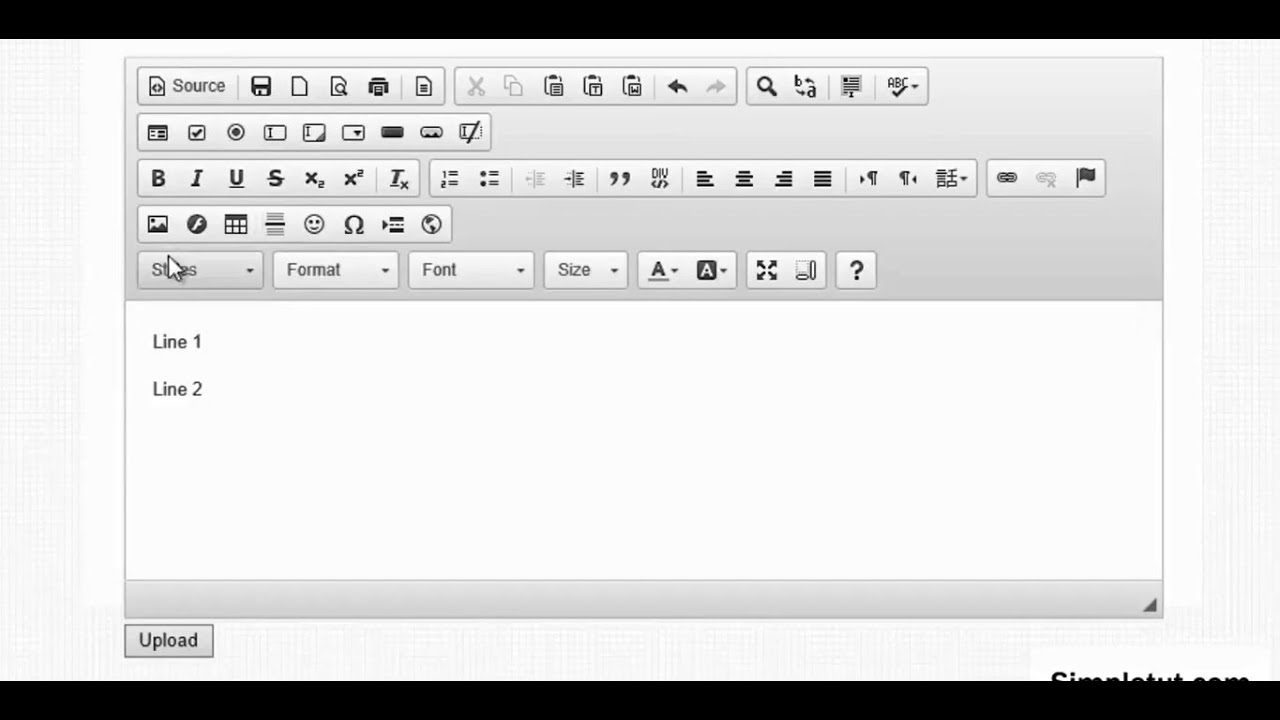
Upload and Insert Image in CKEditor using PHP - CodexWorld

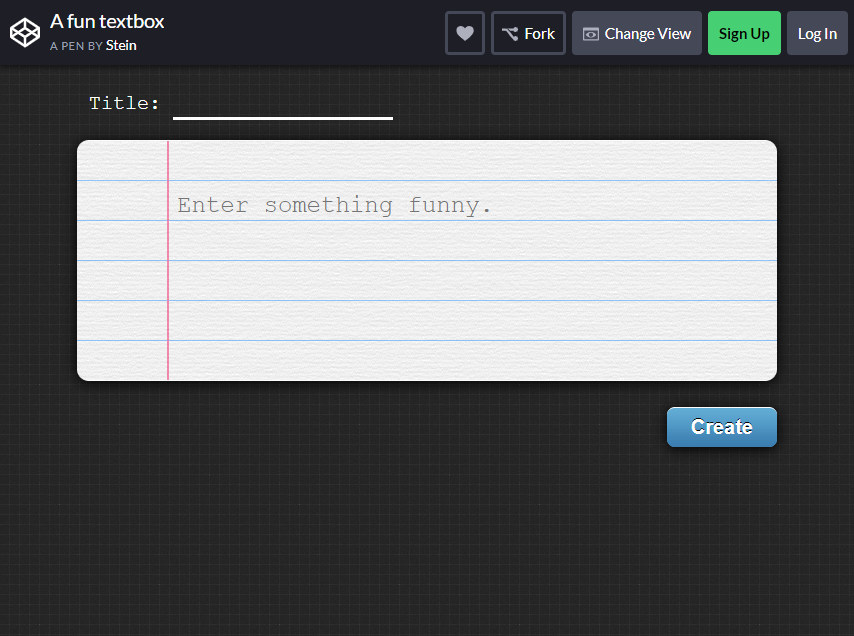
How to Use Bootstrap Textarea to Easily Facilitate User Interaction - Blogs
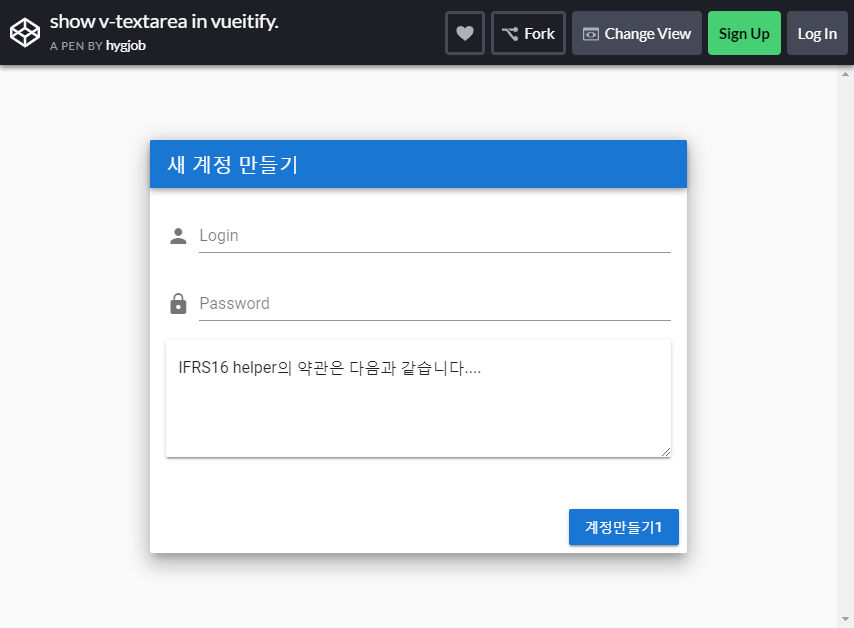
How to create and edit a signup form

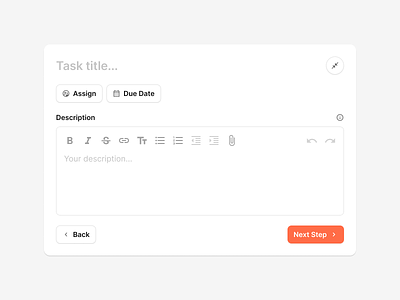
Text Area designs, themes, templates and downloadable graphic elements on Dribbble

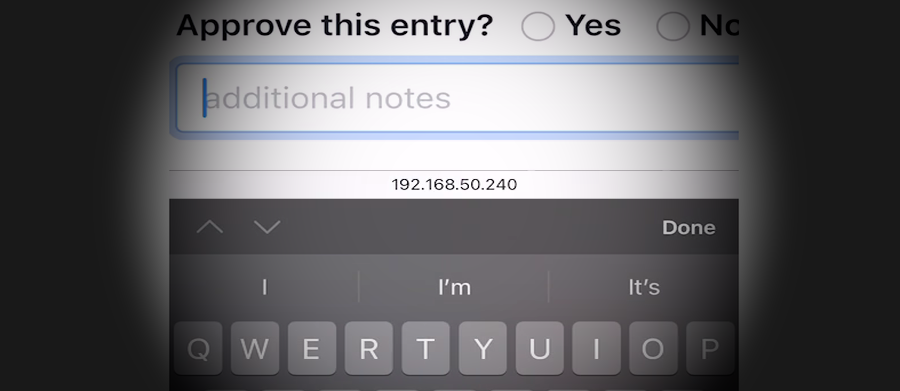
Preventing iOS Textbox Auto Zooming and ViewPort Sizing - Rick

26 Best Bootstrap Textarea Templates 2024 - Colorlib

In-place Editing With Bootstrap 5 And Pure JavaScript - dark

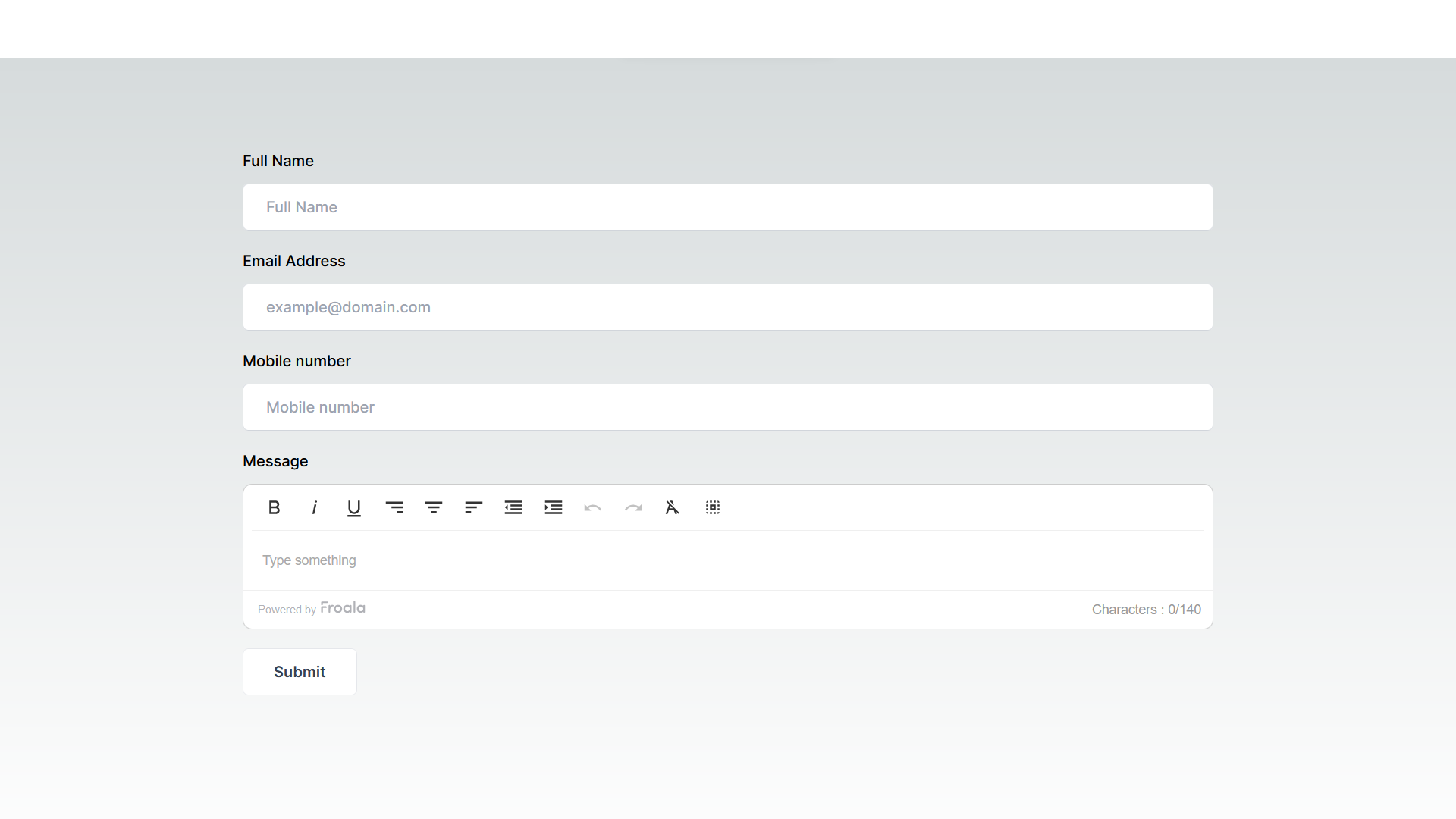
How to create a rich text form using Froala's WYSIWYG editor in NextJS

How to Build a WYSIWYG Rich Text HTML Editor - Textarea Replacement for Your Web Site - CKEditor