Create a dynamic background with gradients for my websit - Animations & Interactions - Forum

Hellow everyone! I’m trying to create an “electric fade” color gradient and make it move around/switch colors/etc. Similar to a dynamic background on the iPhone. Kind of like a lava lamp. This is pic is an example of the gradient I’m trying to do. I don’t know wether it’s possible to achieve something like this on Webflow with HTML and CSS only (Maybe with custom coding?) or wether it’s easier to make a 1 min video on After Effects and loop that video on the website’s background. Thank you f

Creating a 3D world in pure CSS

Now you can add animated and gradient backgrounds to your

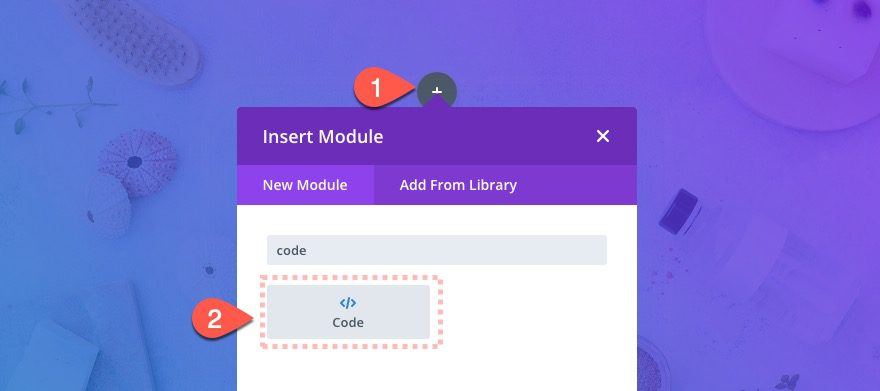
How to Create Gradient Background Animation in Divi (2 Ways)

How to Create Animated Page Transitions with Divi's Theme Builder

How to design interactions effectively

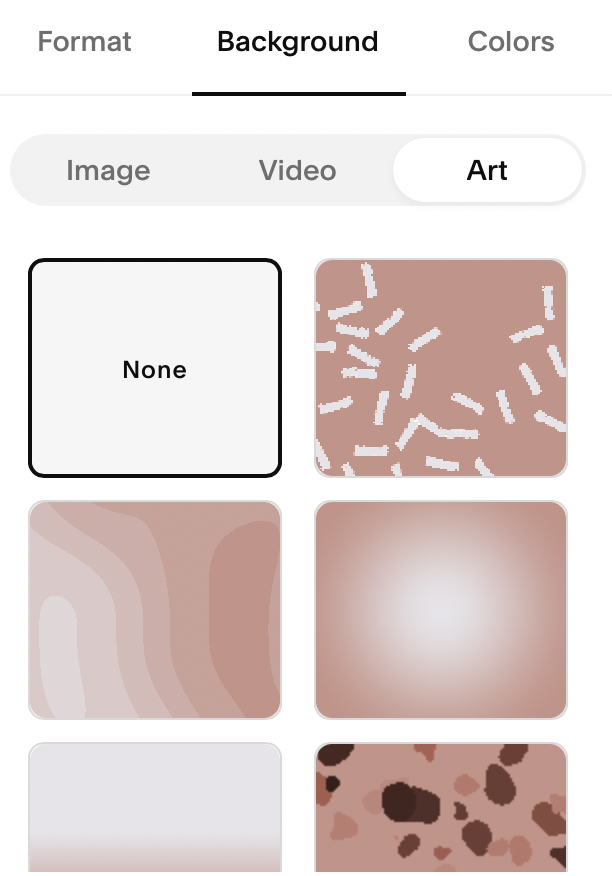
How to Add Colorful Gradient Backgrounds In Squarespace - Heather

Examples of UI/UX Animation in Website Design

Website interactions and animations

26 Best Animation Software for Beginners in 2024 [Free & Paid]

Animated Blurry Background Gradients - 💯 Native Webflow

A guide to using Collibra for Bill 64 (Quebec privacy law

Click and Hover Interactions Tutorial

How to Create Cool Website Backgrounds: The Ultimate Guide