css - why isn't my flexbox flex-stretch property working? - Stack

I'm trying to get the three flex children boxes to stretch using flexbox to fill the container so that all three boxes are the same size. However, I don't want the first two inside boxes to stretch

Flexbox Codrops

Unity - Manual: USS common properties

css - What does flex: 1 mean? - Stack Overflow

Putting Flexbox into Practice

Full Stack Web Development for Beginners- Part 2: Flexbox, CSS
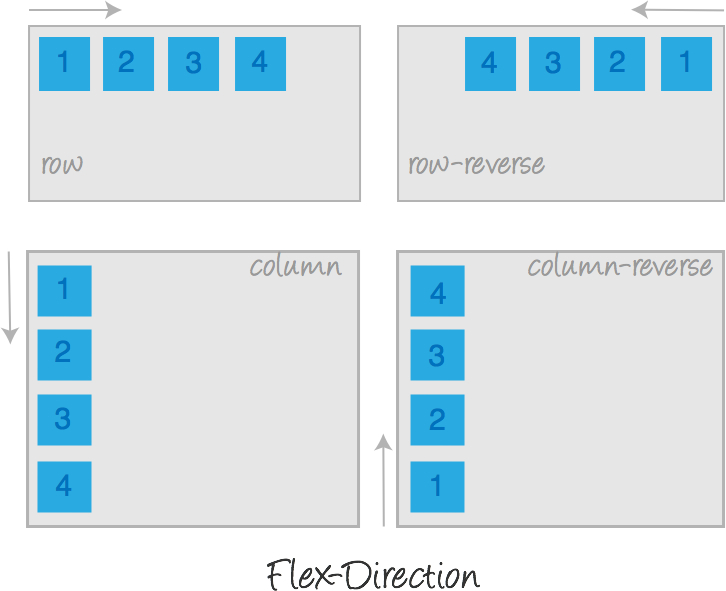
A Complete Guide to Flexbox
Understanding Flexbox: Everything you need to know

Understanding flexbox

Mobile navigation with Flexbox - HTML-CSS - The freeCodeCamp Forum

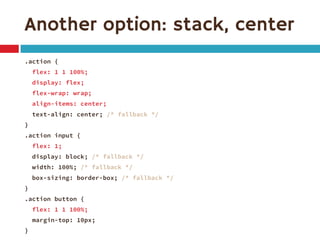
html - How to center a flex container but left-align flex items

Understanding Flexbox: Everything you need to know

Full Stack Web Development for Beginners- Part 2: Flexbox, CSS