Introduction to the CSS basic box model - CSS: Cascading Style

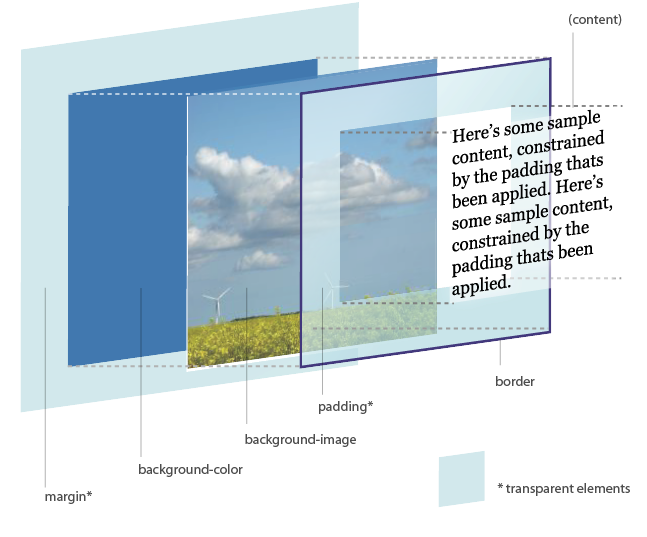
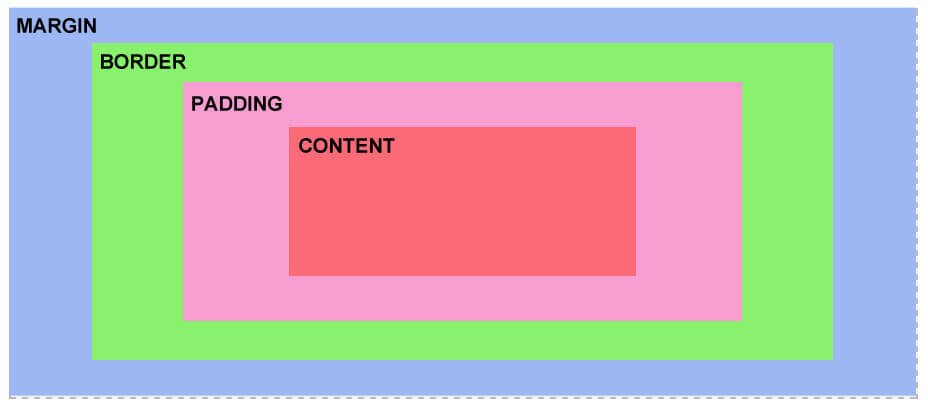
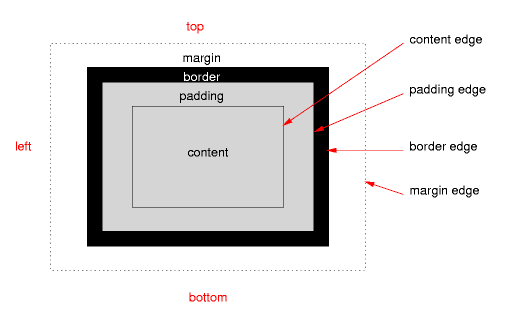
When laying out a document, the browser's rendering engine represents each element as a rectangular box according to the standard CSS basic box model. CSS determines the size, position, and properties (color, background, border size, etc.) of these boxes.

Introduction to CSS

CAN Go™ Smart Cane - Introducing the coolest cane on the market

CSS in One Page Css cheat sheet, Cascading style sheets, Css

How to build a website using HTML and CSS

Css box-sizing

Collapsing margins - CSS FAQ - Codecademy Forums

Collapsing margins - CSS FAQ - Codecademy Forums

CSS Box Model. A CSS quick overview:, by Daphne Watson

Css ( CASCADING STYLE SHEETs ) CSS Box Model. All HTML elements can be considered as boxes. In CSS, the term box model is used when talking about design. - ppt download

CSS(Cascading Style Sheets) Box-Model - Helical Insights

CSS basic box model

SOLUTION: Introduction to cascading style sheets pptx - Studypool

Learn CSS Tutorial for beginners in Hindi 23 CSS Box Model Margin Border Padding Content - Mind Luster

SOLUTION: Introduction of css - Studypool

Updating Materialized Views and Caches Using Kafka