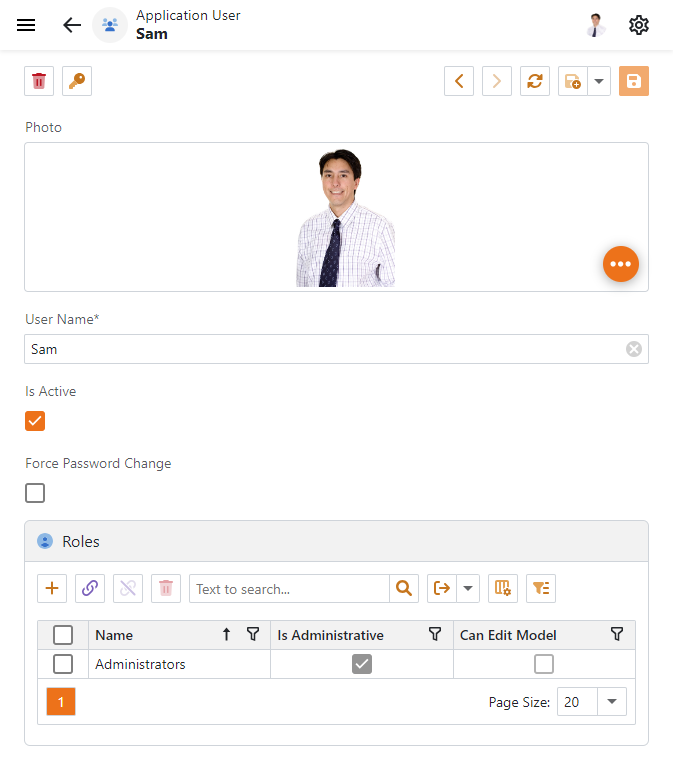
XAF Blazor - Use a Custom View Item to Add a Button to a Detail

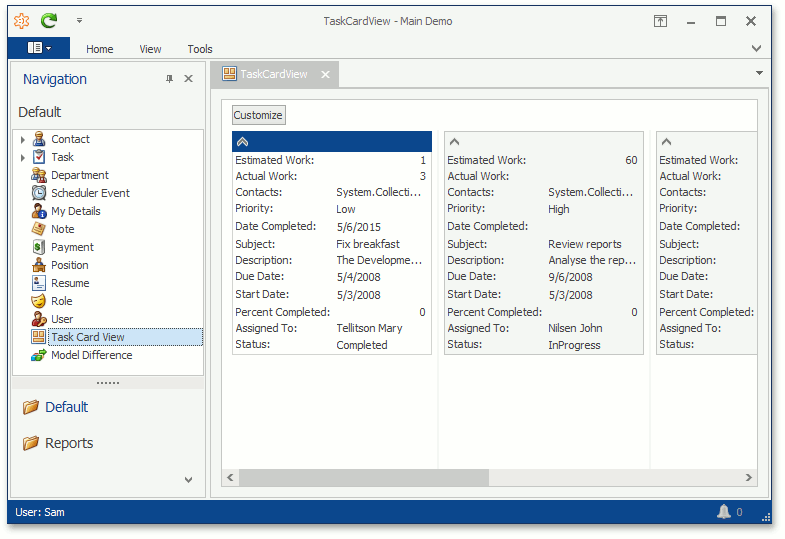
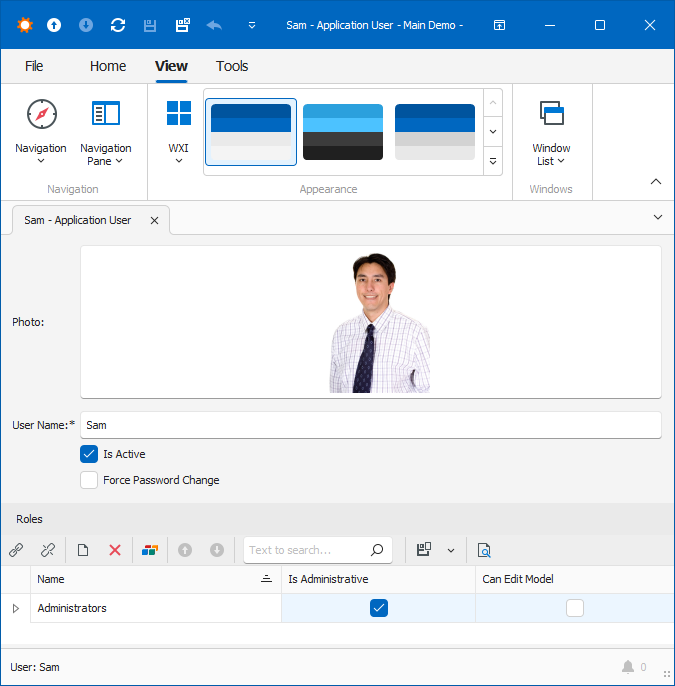
This example shows how to add a custom component to a Detail View. We add a button to a Detail View and display a message when a user clicks
XAF Blazor: How to add loading indicator / spinning progress to custom ViewItem

How to: Show a Custom Data-Bound Control in an XAF View (ASP.NET Web Forms), XAF: Cross-Platform .NET App UI & Web API

Blazor: SPAs in C# on the client or the server!

How to: Show a Custom Data-Bound Control in an XAF View (WinForms), XAF: Cross-Platform .NET App UI & Web API

express/feature/image/media_176db00d, png editor online
How to add button to detail view in XAF Blazor

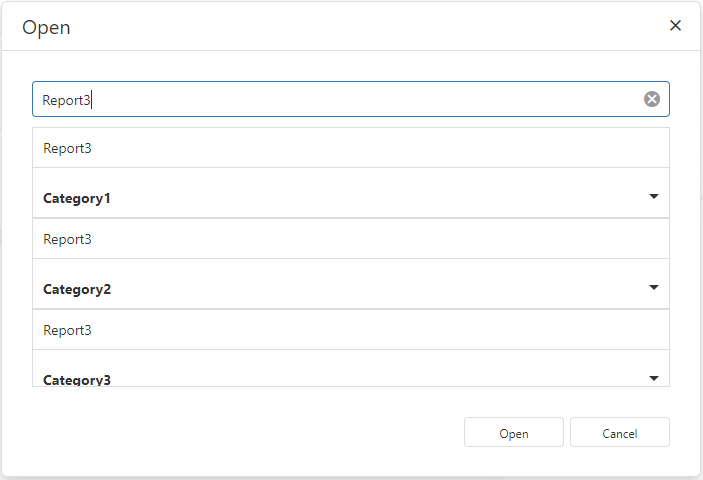
Manage Button Visibility in a Blazor Lookup Property Editor, XAF: Cross-Platform .NET App UI & Web API

DevExpress Support Center (Examples)

express/feature/image/media_176db00d, png editor online
XAF Blazor: Source code example for adding custom property to custom view item
Blazor - How to show a fully custom non-XAF web page (with custom controls, JavaScript, Razor components, etc.)
custom-button · GitHub Topics · GitHub

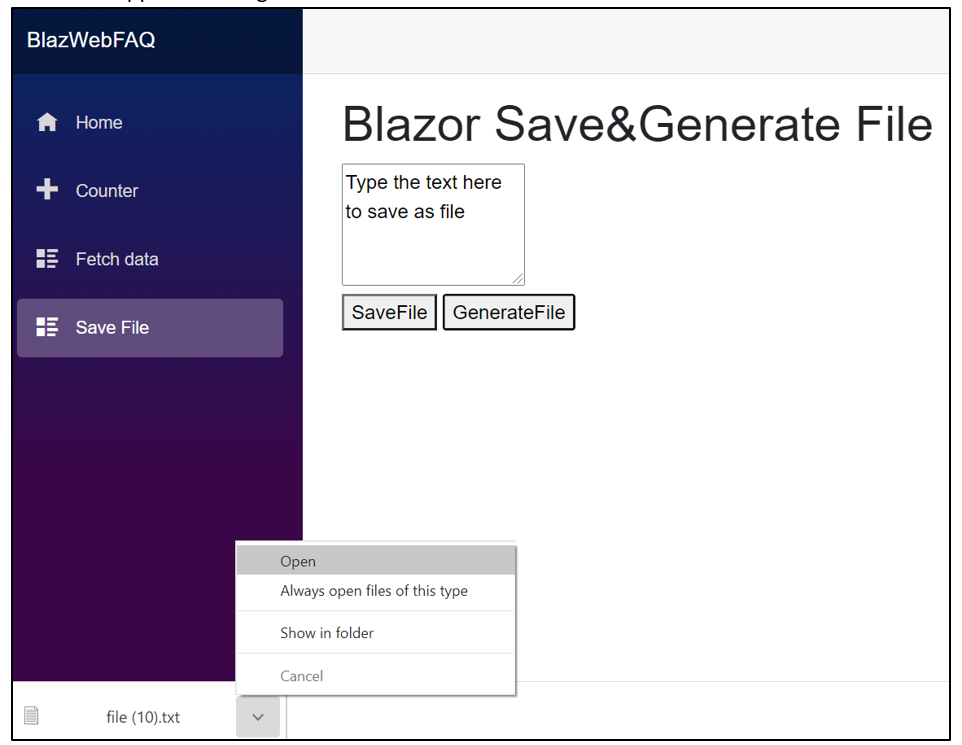
How do I generate and save a file client-side using Blazor?

List View Edit Modes, XAF: Cross-Platform .NET App UI & Web API

c# - How to render Partial Views in Blazor using Razor pages - Stack Overflow