How to auto-resize an image to fit a div container using CSS? - GeeksforGeeks

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
To resize an image or video to fit inside a div container, you can use the object-fit property. This property is used to specify how the content should fit inside the container. With object-fit, you can set the content to maintain its aspect ratio or stretch to fill the entire

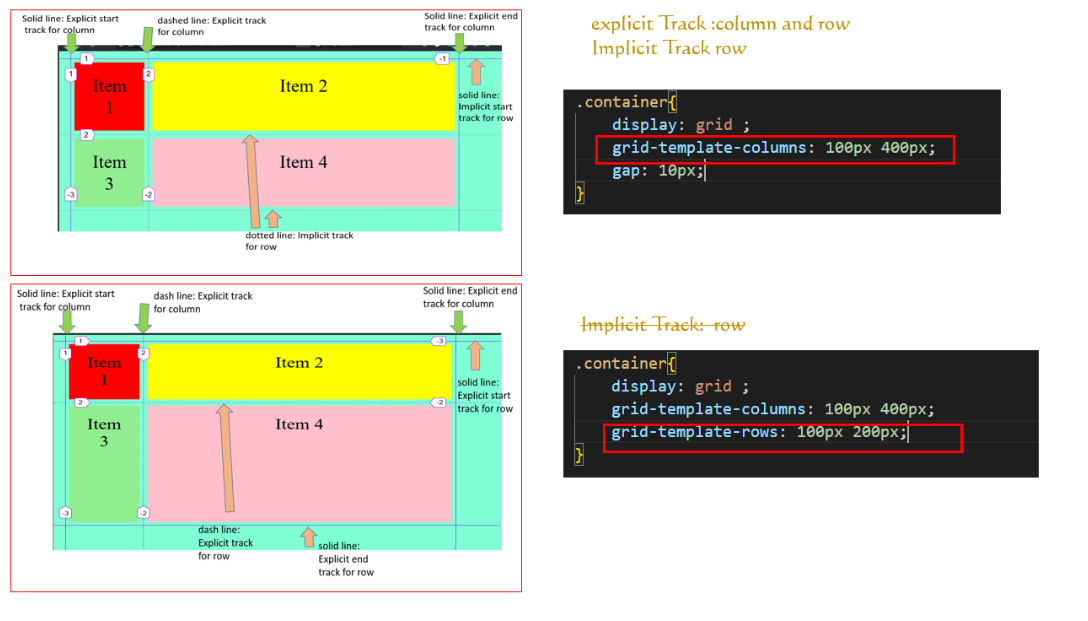
Grid Layout. Last time I have write an article or…, by CC(ChenChih), Chen-Chih's Portfolio Page

css - Div height 100% and expands to fit content - Stack Overflow

Create a Portfolio Website Using HTML, CSS, & JavaScript

Grid Layout. Last time I have write an article or…, by CC(ChenChih), Chen-Chih's Portfolio Page

CSS Challenge #1: expand and center an image

html - Image not fitting properly inside container and switching of image is not responding (Responsiveness) - Stack Overflow

CSS Interview Questions and Answers - GeeksforGeeks, PDF, Html Element

How to position a div at the bottom of its container using CSS? - GeeksforGeeks

How to create a responsive image gallery with CSS flexbox - LogRocket Blog

How to make div not larger than its contents using CSS? - GeeksforGeeks