Not taking into account flexgrid gap property. · Issue #611 · responsively-org/responsively-app · GitHub

Hi all, Would just like to report a bug, the app isn't taking into account flex grid gap property , I am using react + tailwind and on chrome, it's displayed properly the gap but when using responsively the grid gap is ignored. Thank you!

Error while updating property 'nativeBackgroundAndroid' of a view managed by: RCTView · Issue #29414 · facebook/react-native · GitHub

Responsive Flex Layout Chrome Bug · Issue #481 · angular/flex
GitHub - rohitraj232/react-bgChanger: This is a background changer application built using React, Tailwind CSS, JavaScript, HTML, CSS and Vite. It allows users to change the background of their web pages.
The form does not reload correctly the property disabled when changing fields · Issue #2829 · ngx-formly/ngx-formly · GitHub
Not taking into account flexgrid gap property. · Issue #611 · responsively- org/responsively-app · GitHub

css-sizing] Make flex % row-gap resolve to 0 when height is indefinite (only flex, not grid) · Issue #5081 · w3c/csswg-drafts · GitHub

Bundling failed: Error: Unable to resolve module `react-native-tab-view` · Issue #4576 · react-navigation/react-navigation · GitHub
gap` doesn't work with `flex` on Safari · Issue #12452 · forem
Unable to install pg_repack due to Postgres apt repo dropping

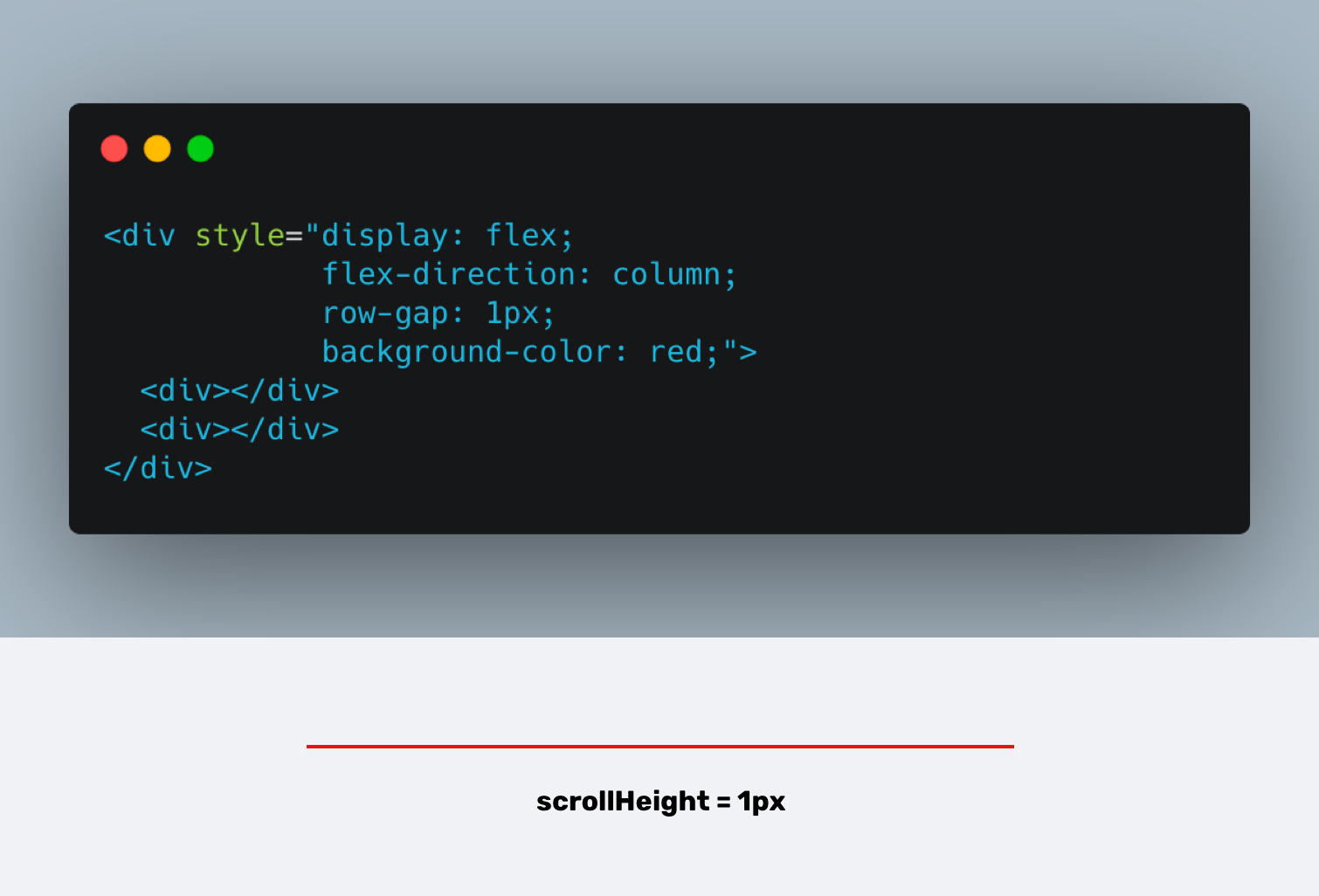
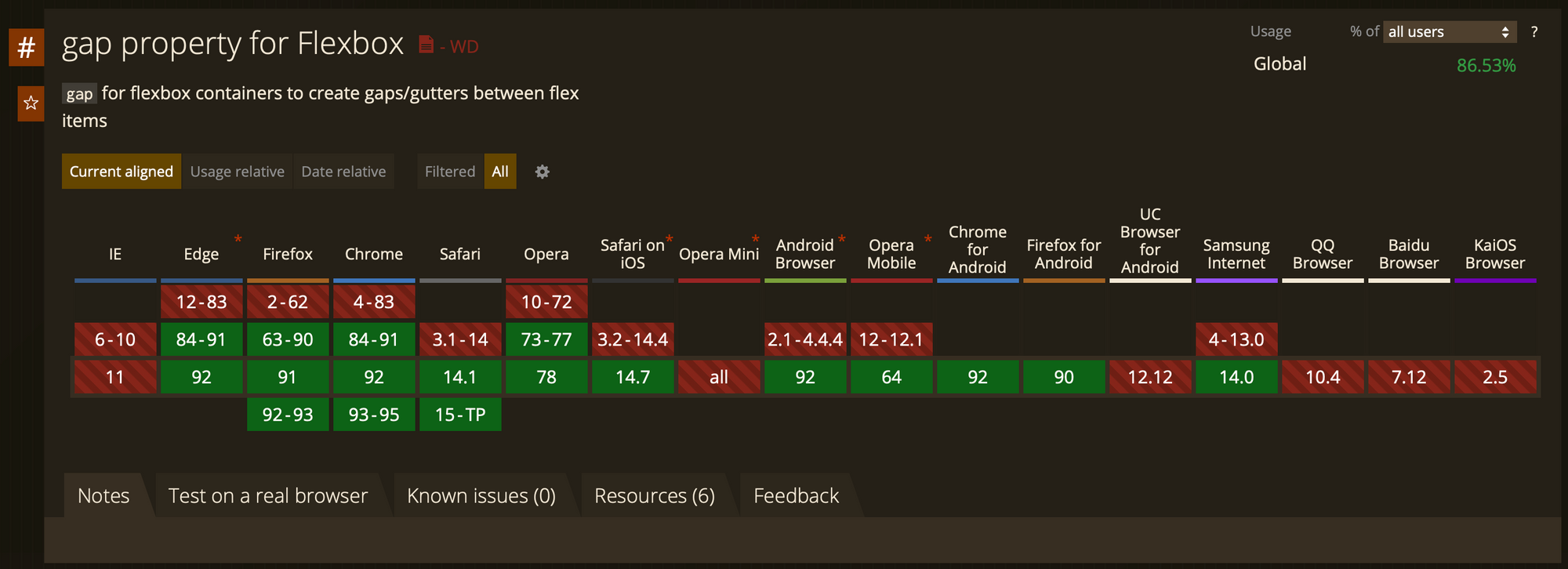
How to detect browser support for Flexbox Gap

CSS] Flex/Grid Layout Modules, part 5

Desktop App Revamp · Issue #724 · responsively-org/responsively-app · GitHub

Pull request inbox
GitHub - SEI-R-4-26/u1_lesson_flex_grid: Introduction to Flexbox and Grid in CSS and the magic they provide to Front End developers.

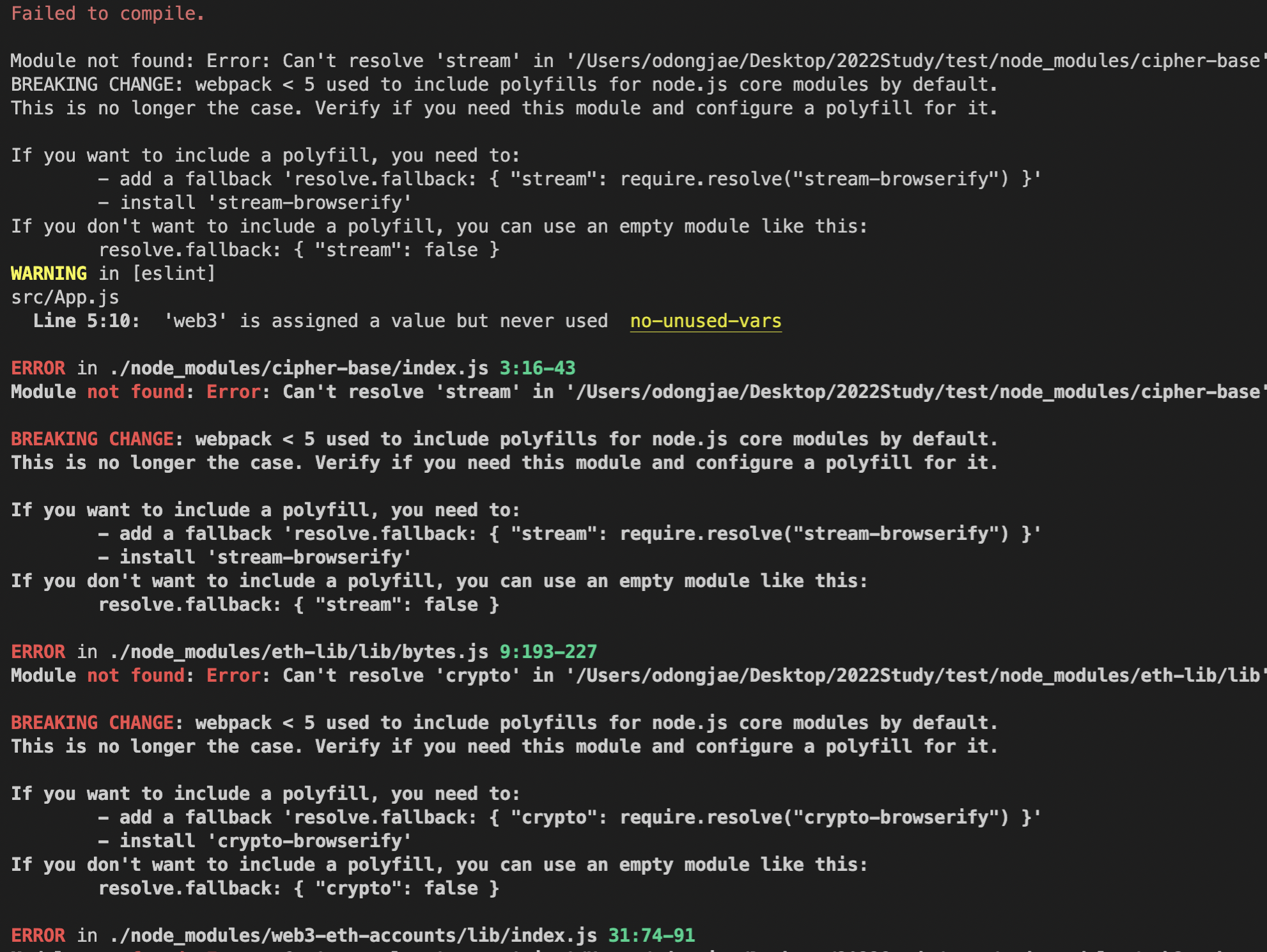
BREAKING CHANGE: webpack < 5 used to include polyfills for node