How to provide a slight curve to links - GoJS - Northwoods Software

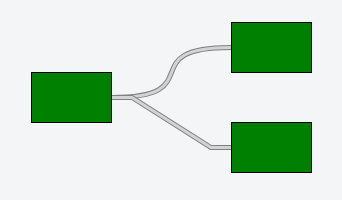
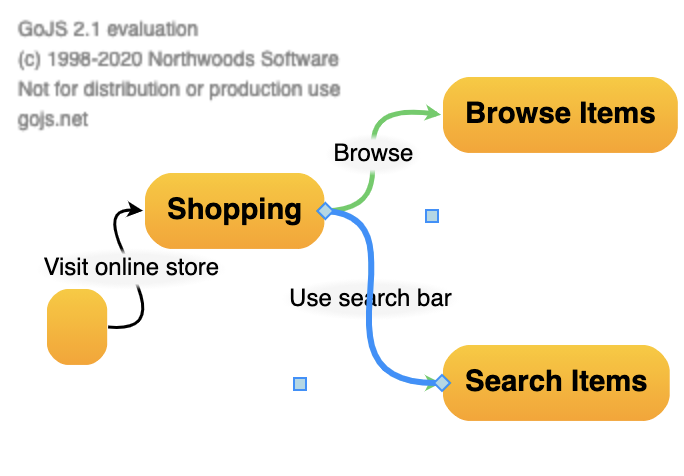
I have a simple diagram where I want links to extend about 20 px straight out of the node’s fromPort before curving, and then straightening again 20 px before entering the toPort. I tried a few things to get this effect but wasn’t quite satisfied. I first tried to use curve: go.Link.Bezier with varying fromEndSegmentLength and toEndSegmentLength, but the ends of the link never seemed to be really straight (the first link in my image). Then I just tried to use curve: go.Link.None and the corner

GoJS Sample Diagrams for JavaScript and HTML, by Northwoods Software

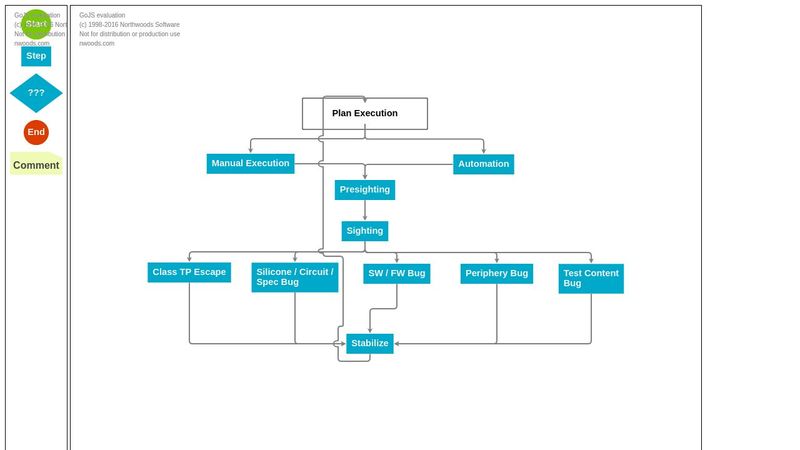
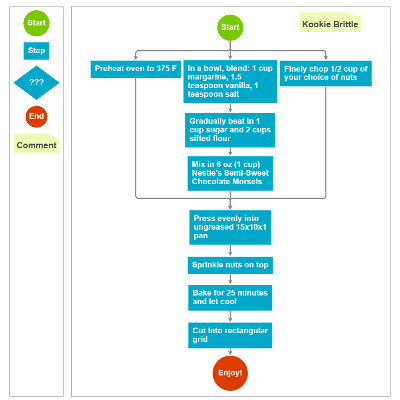
gojs flowchart
GoJS/intro/viewport.html at master · NorthwoodsSoftware/GoJS · GitHub
Link overlapping issue - GoJS - Northwoods Software

GoJS Reviews & Ratings : Revain

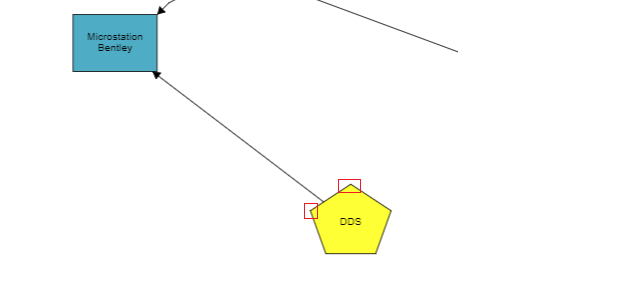
Link Shifting tool not works when Spots are not set - GoJS

GoJS Sample Diagrams for JavaScript and HTML, by Northwoods Software
cucm_axl/src/main/resources/static/assets/gojs/1.5.2/goJS.d.ts at

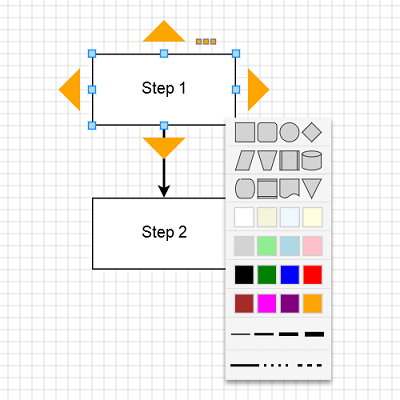
Simple Block Editor

GoJS Sample Diagrams for JavaScript and HTML, by Northwoods Software

GoJS Sample Diagrams for JavaScript and HTML, by Northwoods Software

About curved Bezier link - GoJS - Northwoods Software

GoJS - Northwoods Software

GoJS Sample Diagrams for JavaScript and HTML, by Northwoods Software

How to load nested json into GoJS Regrouping in JavaScript