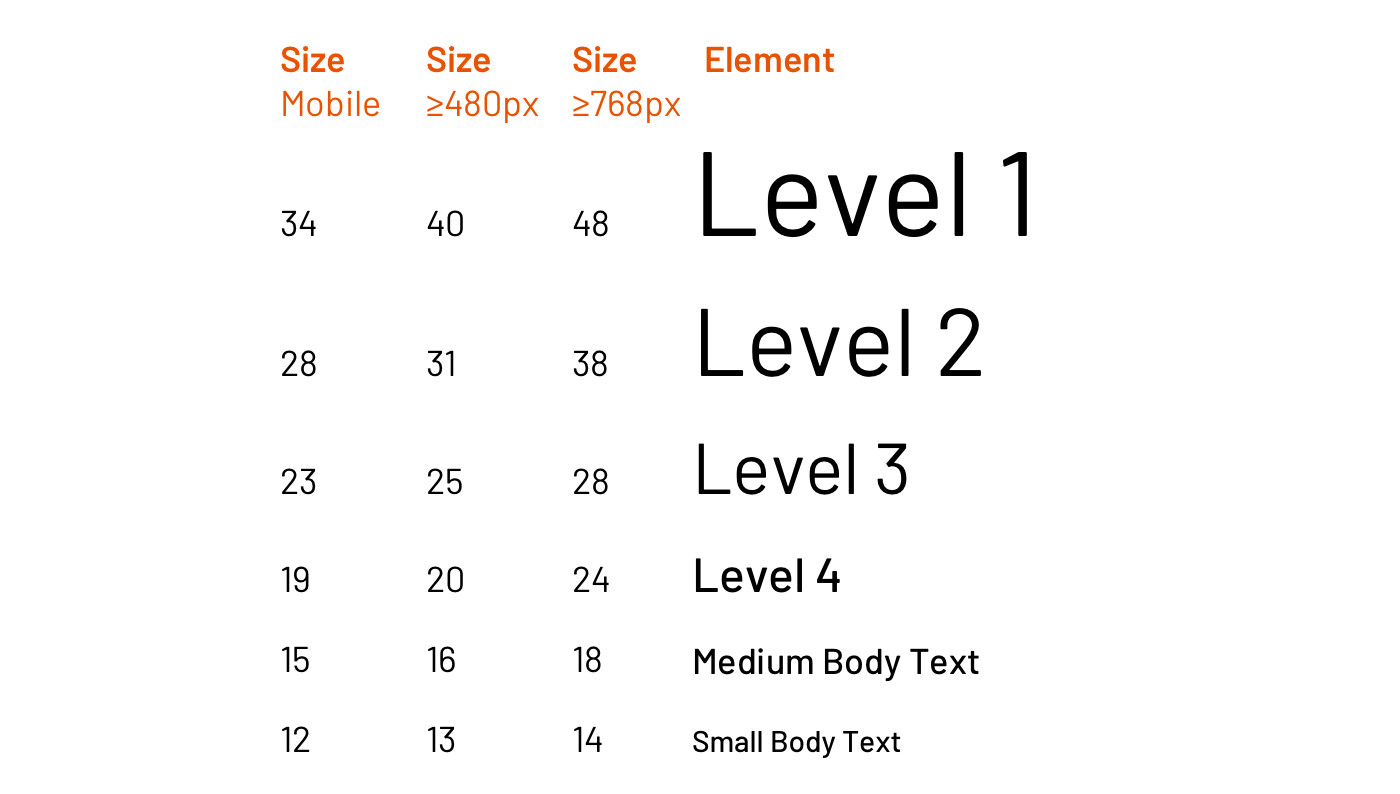
style guide - Using Display S, M, L, XL, 2XL instead of H1 -H6 for

I find using specific H1 - H6 is confining since different pages may need a different size H1 and so on. Also instead of making 2 sets for desktop and mobile this would work as one file. Does anyone

Typography in Design Systems. Choose Fonts, Set a Hierarchy, and

Typography in Design Systems. Choose Fonts, Set a Hierarchy, and

Tailwind CSS Max-Width - GeeksforGeeks

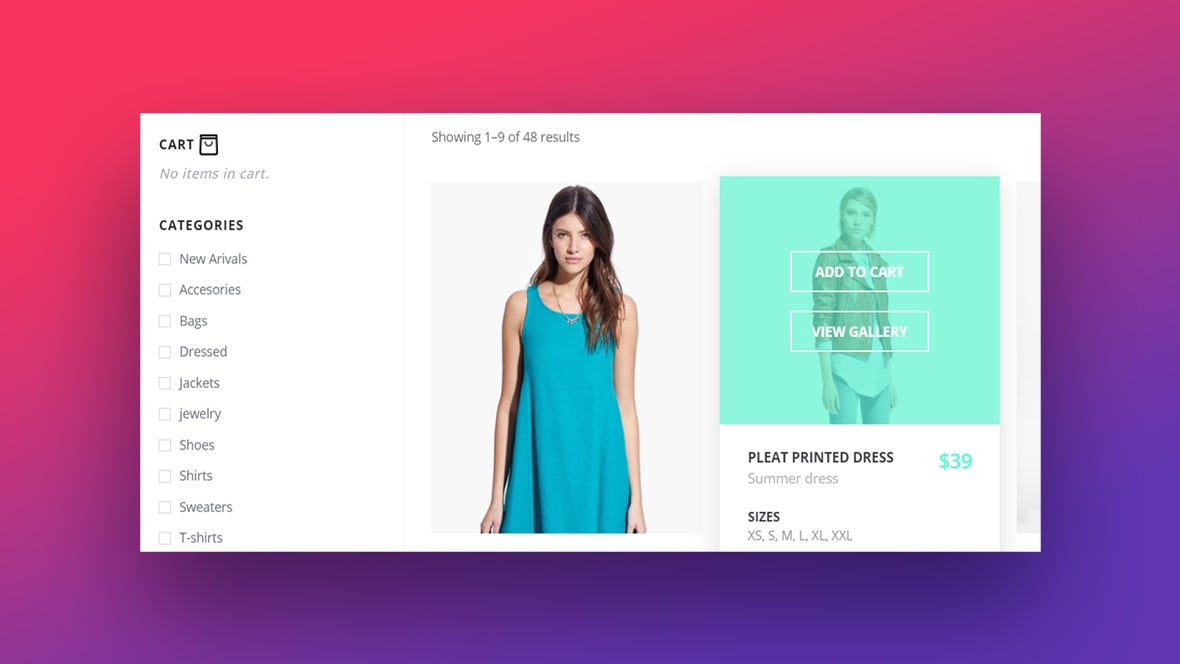
Avada Size Chart & Size Guide - Shopify Size Chart / Size Guide

Awesome Bootstrap Sidebar Templates You Can Download

FX 3 Disc - Trek Bikes (CA)

Building a Sanity Studio with Next.js 13: A Step-by-Step Guide

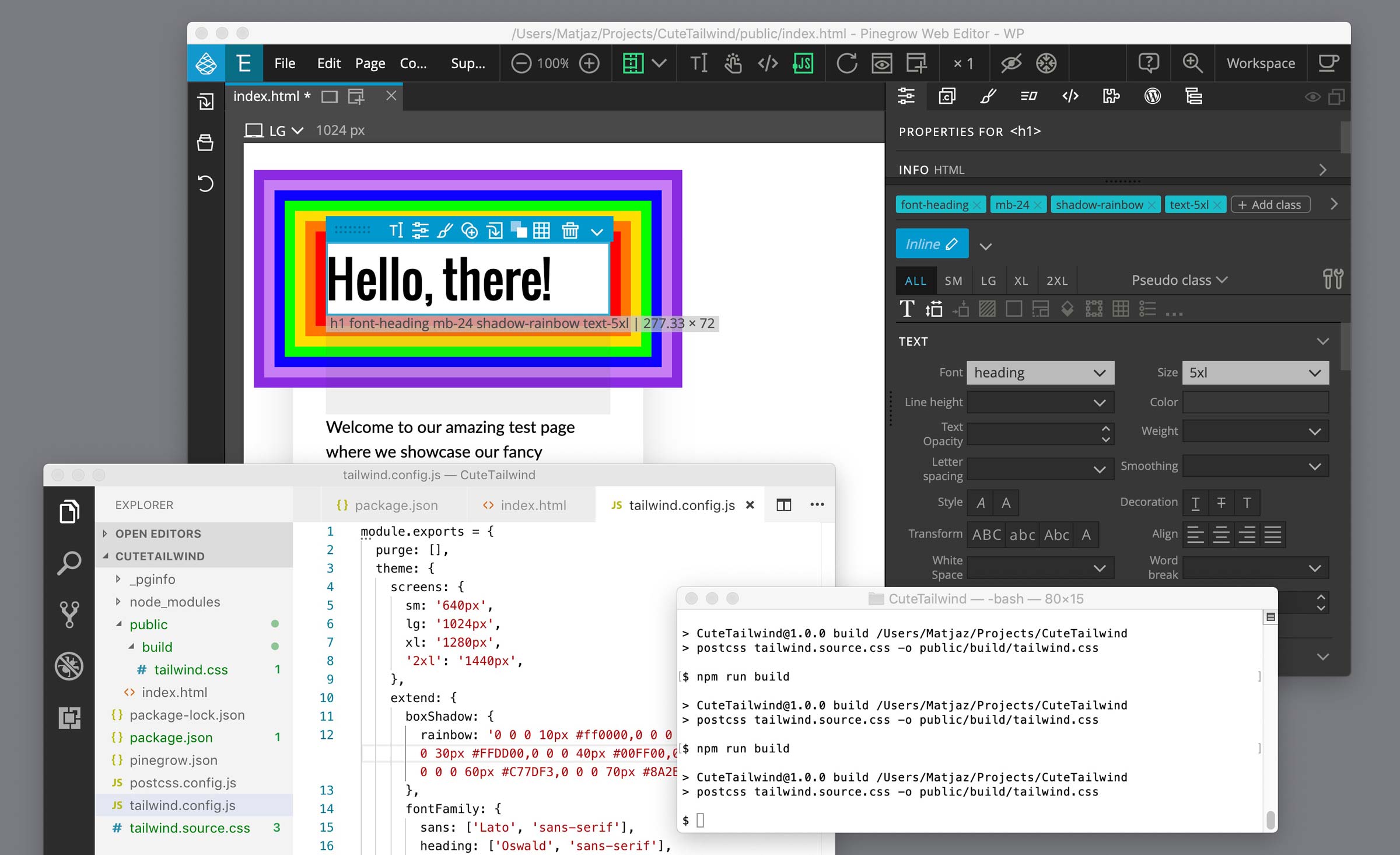
Theme Configuration - Tailwind CSS

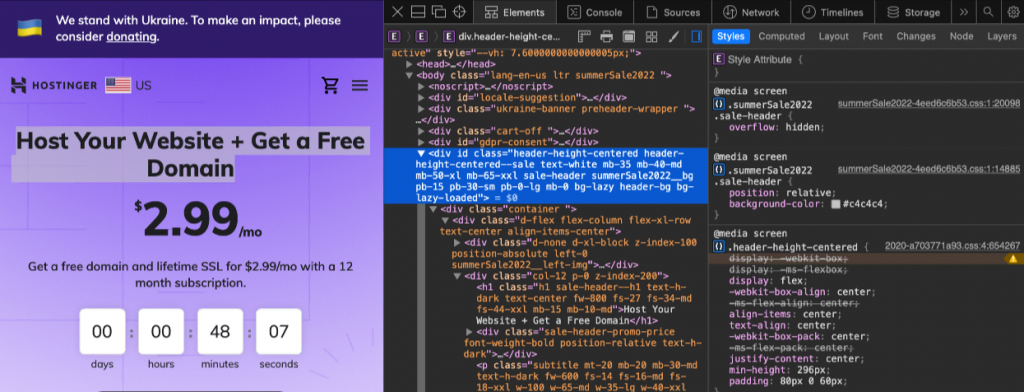
How to Inspect Element: Simple Methods for Editing a Web Page

The complete guide to customizing a Tailwind CSS theme

Create an Editorial Style Guide for More Consistent Content (Template)

A Beginner's Guide to Using Tailwind CSS with React

FX 3 Disc - Trek Bikes (CA)

Global Glove and Safety Hand Protection, Eye Protection, Cooling

US Catalog 2022/23 by Portwest Ltd - Issuu