Significance of the three dots “…” or ellipses in UI design - UX

The ellipses or three dots () notation is typically used to indicate that there are more options available. For example, on a menu, they may be used to indicate that more items are available beyond the current selection. On a button, they may be used to indicate that more steps are required to complete an

Choose Correct Menu Icon for your Navigation?, by Vikalp Kaushik

Significance of the three dots “…” or ellipses in UI design - UX

Menu, vertical, 3 dots, dots, more icon - Download on Iconfinder

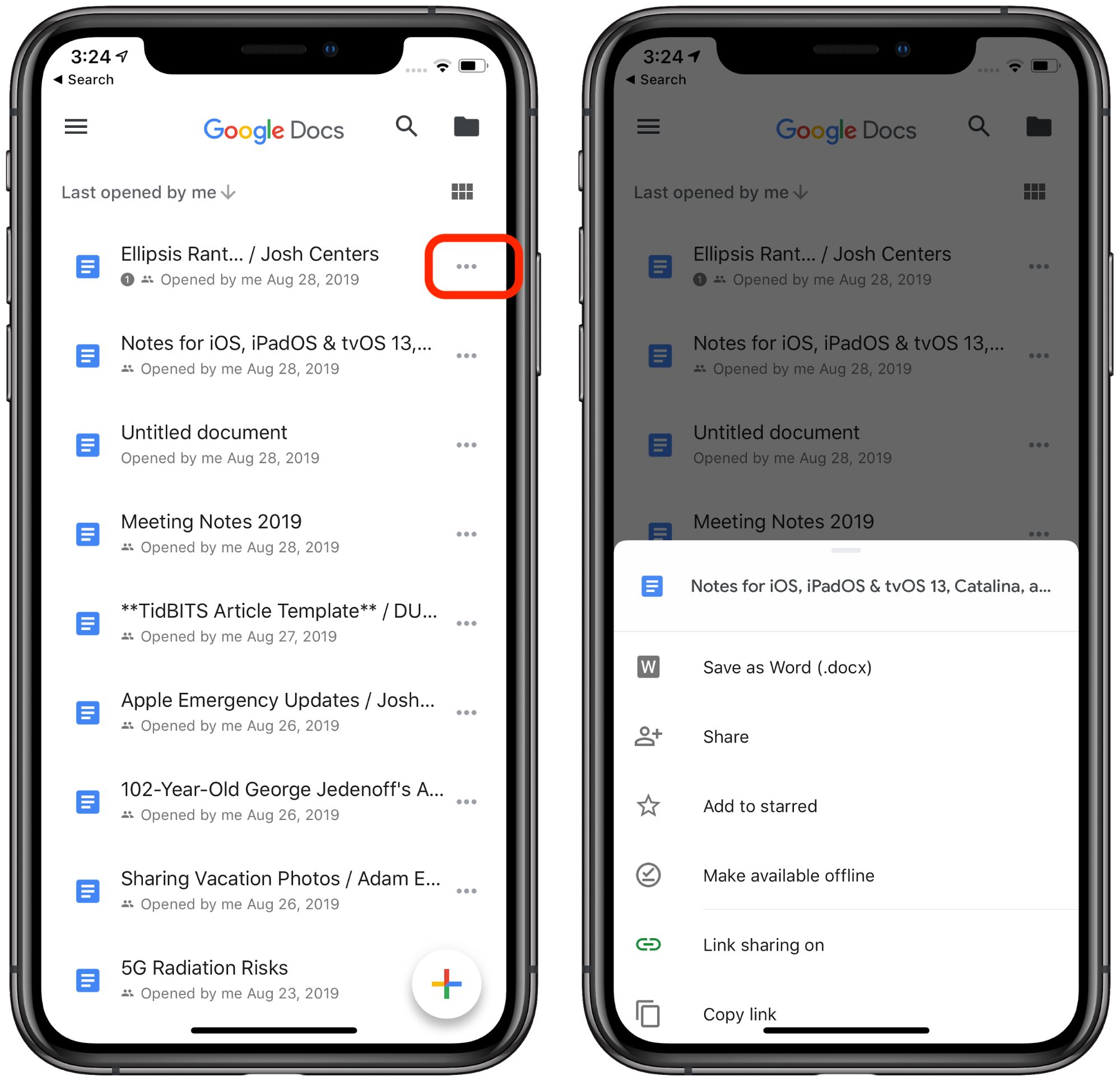
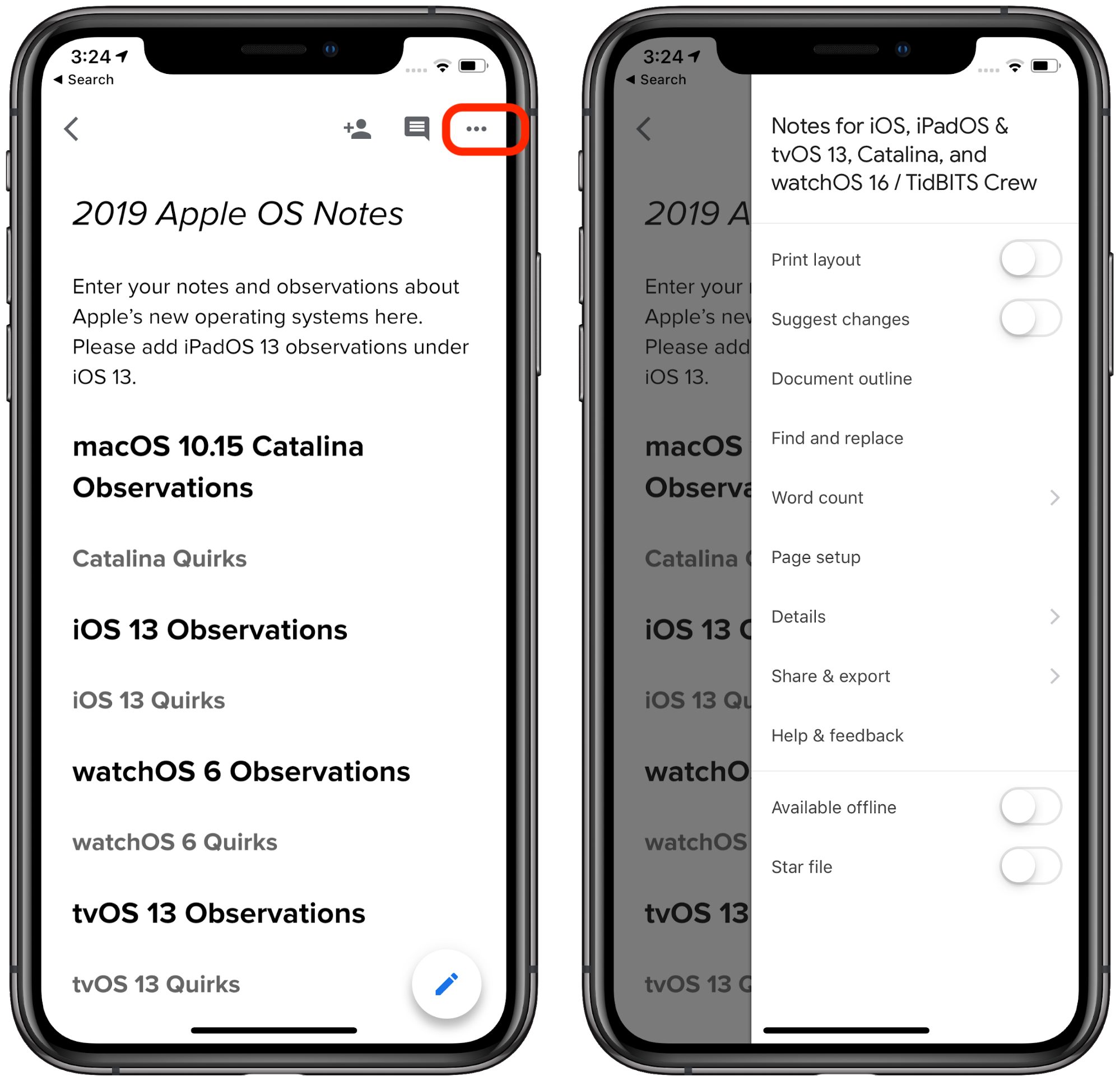
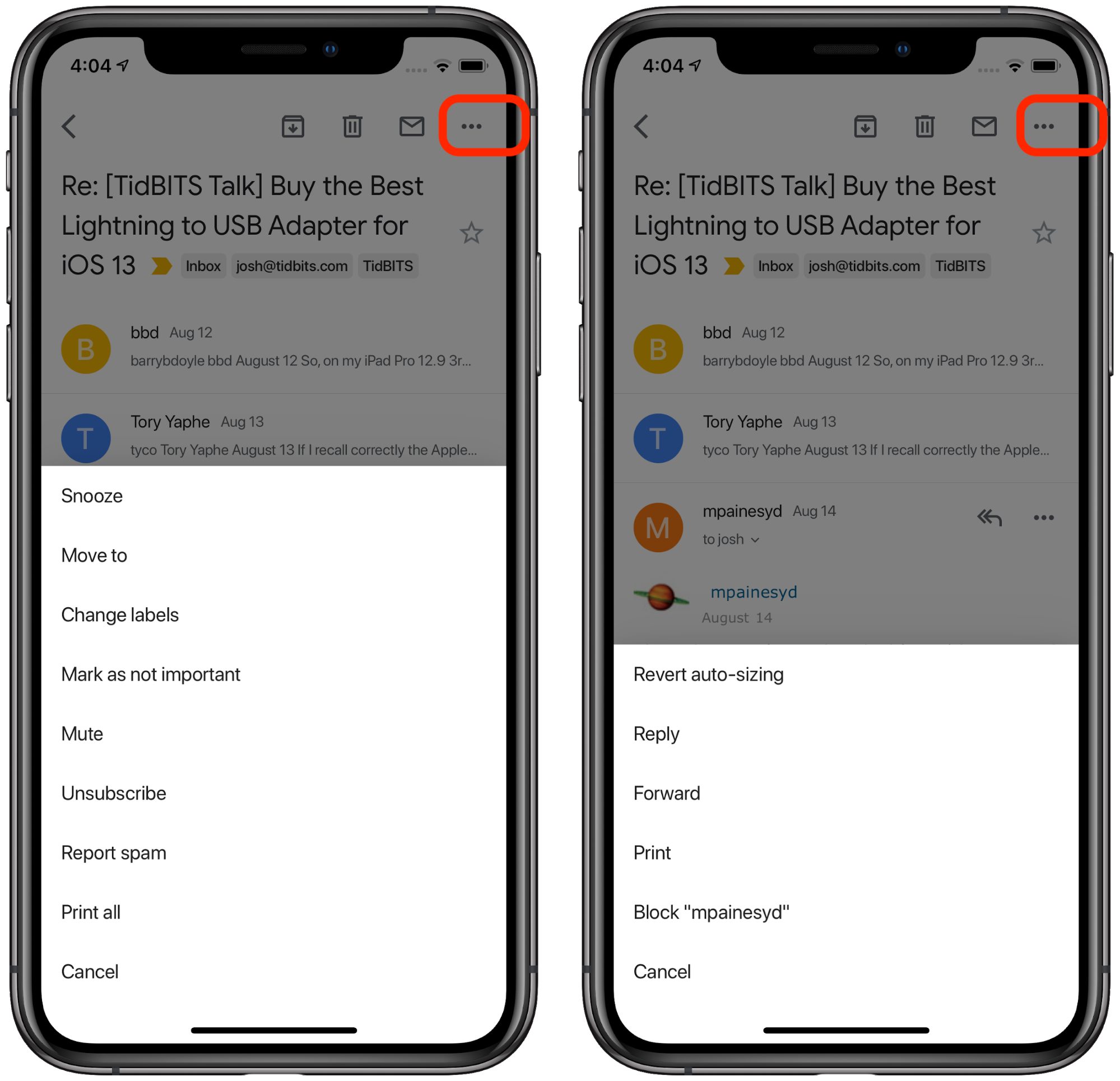
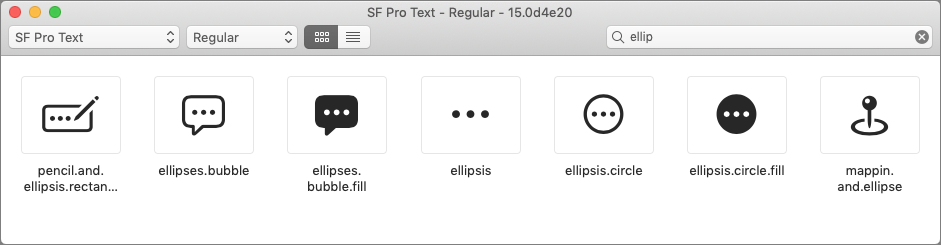
Less… Is More? Apple's Inconsistent Ellipsis Icons Inspire User Confusion - TidBITS

Less… Is More? Apple's Inconsistent Ellipsis Icons Inspire User Confusion - TidBITS

Ellipses designs, themes, templates and downloadable graphic elements on Dribbble

Less… Is More? Apple's Inconsistent Ellipsis Icons Inspire User Confusion - TidBITS

Significance of the three dots “…” or ellipses in UI design - UX

Are Ellipses… fading away?

gui design - What is the significance of the three dots on menus and buttons and how to use them right? - User Experience Stack Exchange

Best Ellipsis Royalty-Free Images, Stock Photos & Pictures

Clip and ellipsize text in Fixed size text blocks - Share an idea - Figma Community Forum

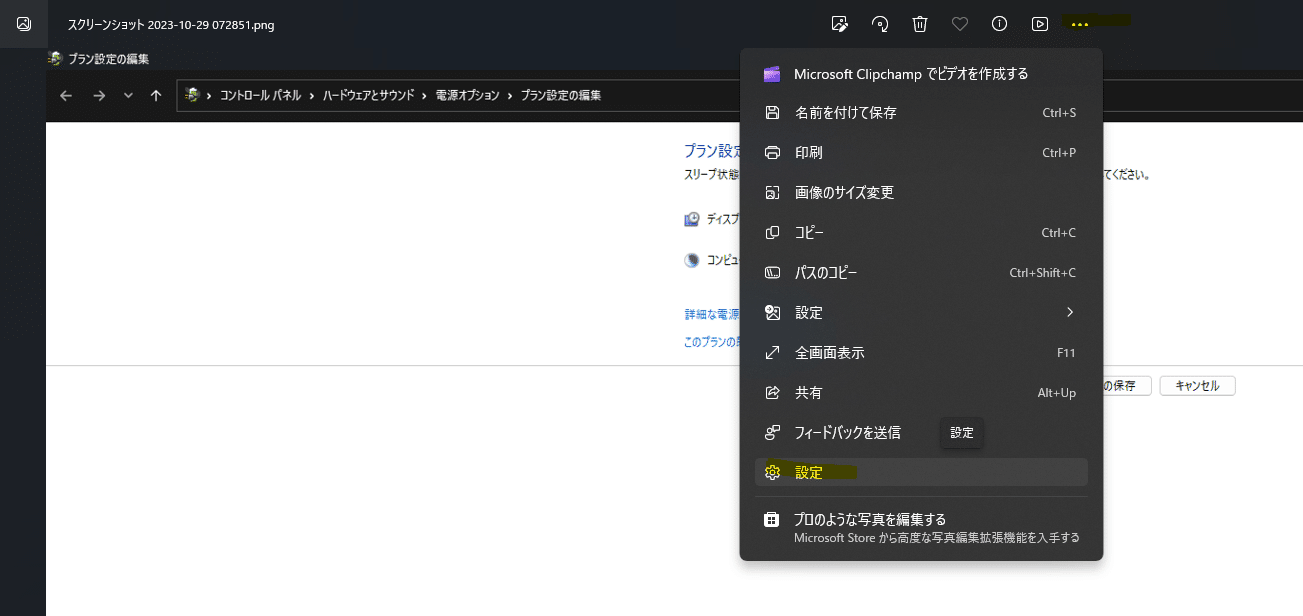
Windows11のフォトのプレビューで削除の確認ダイアログを再び有効に

Less… Is More? Apple's Inconsistent Ellipsis Icons Inspire User Confusion - TidBITS