html - How do I align these DIV Elements to the top? - Stack Overflow

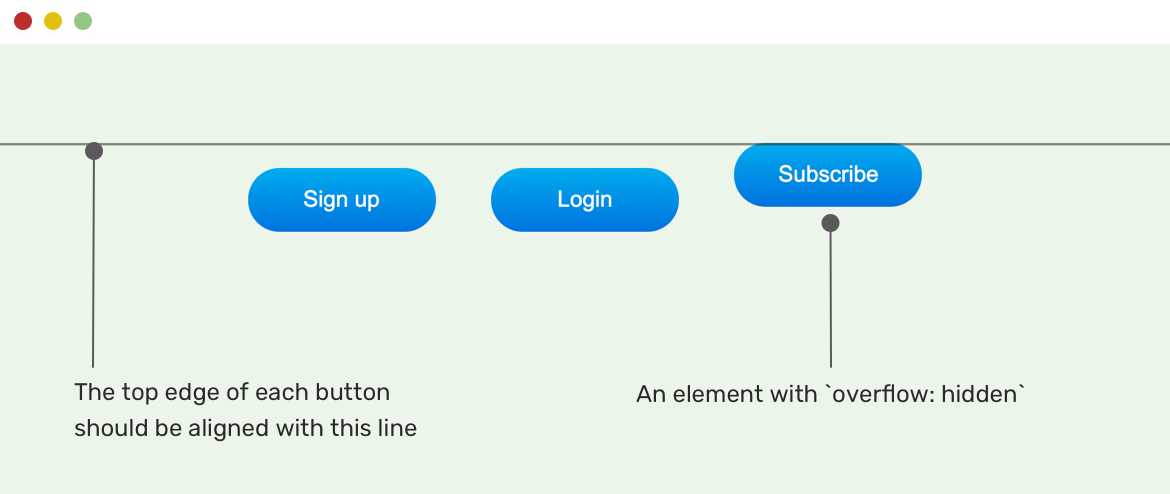
I am trying to get these two DIV Elements (Image and Description fields) to the top of the box. I can't seem to find the right CSS combination to pull this off. The DIV order is: search-gallery se

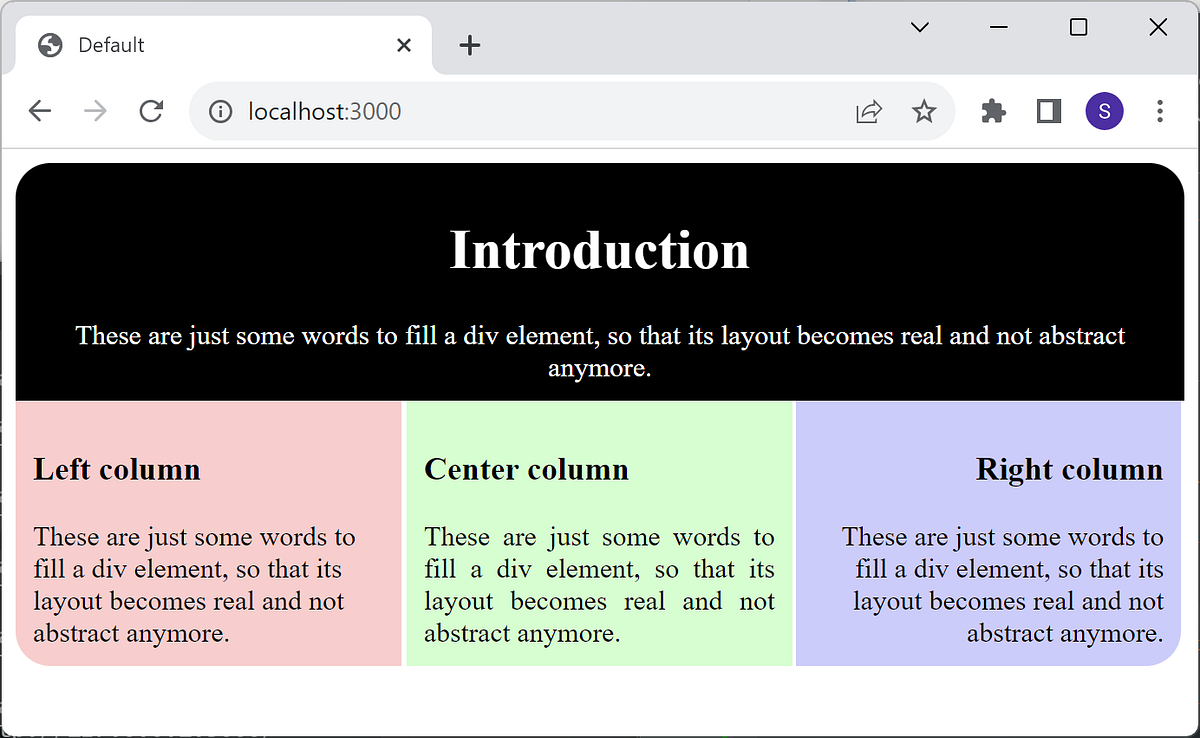
How to Align a Div to Middle (horizontally/width) of Page using CSS ? - GeeksforGeeks

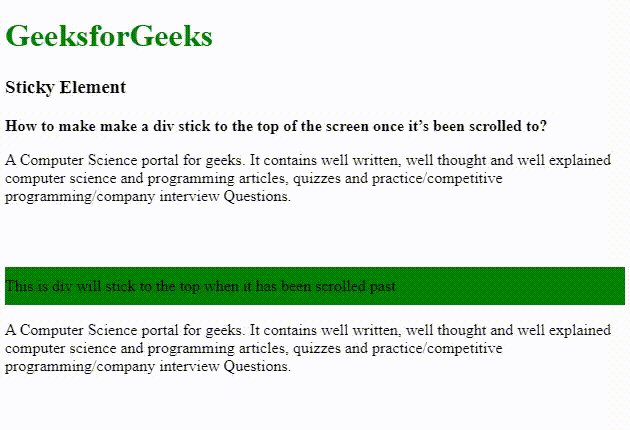
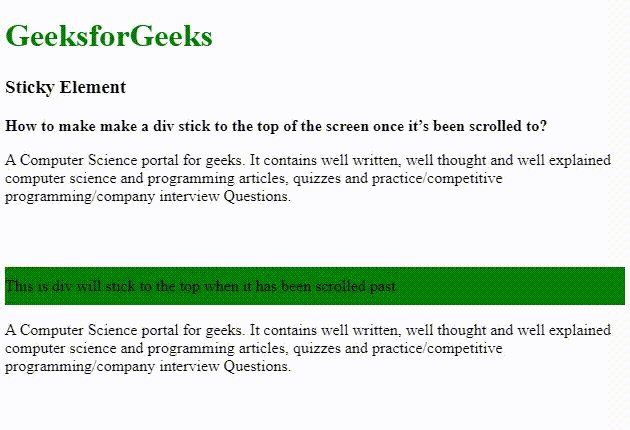
html - element going outside of Overflow In CSS html - Align text below a div on regular width intervals - Stack Overflow html - How to make a six DIV-model responsive - Stack Overflow How to Align Center Work In CSS: Complete Step-by-Step Guide CSS Image Centering – How to Center an Image in a Div html - Align on top and on bottom in the DIV - Stack Overflow How to center a Div in HTML/CSS - Quora Web Server with Node.js. Produce HTML page more than just a…, by Sparisoma Viridi html - Adding text to div breaks the initial alignment - Stack Overflow How to make a div stick to the top of the screen ? - GeeksforGeeks z-index CSS-Tricks - CSS-Tricks How to centre align text which is overflowing in a div - Quora Chat Gpt - OpenAI Chatbot the Changes the Future of Development