How to get horizontal scrolling padding only at beginning and end

I’m a beginner to Figma. As one of my first projects, I’m trying to recreate the Spotify app homepage. There is supposed to be padding only on the beginning and end cards. Scrolling in the middle should have the cards extend from end to end without padding. I added left padding to the beginning card, but can’t figure out how to add right padding to the end card. The inner auto frame has no padding and fits all the cards (individual cards have the rectangle and artist text grouped). The outer au
Crosstab - disable separate scrollbars for dimensi - SAP Community

4 Steps to smarter App Part resizing, by Cas van Iersel, Frontend Microsoft development

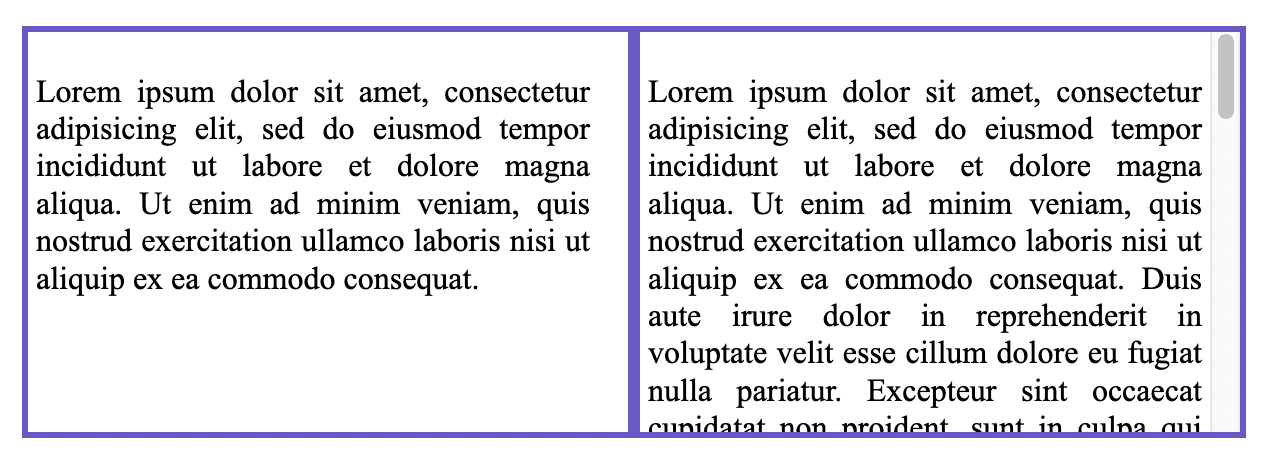
scrollbar-gutter - CSS: Cascading Style Sheets

CSS Grid padding right on the last item on horizontal scrolling with grid-auto-flow: column; - Stack Overflow
Element size and scrolling

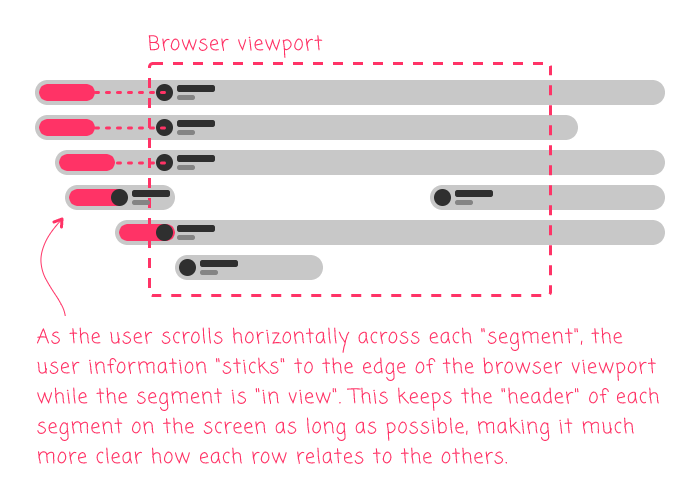
Having Fun With The Horizontal Usage Of Position: Sticky In Angular 11.0.5

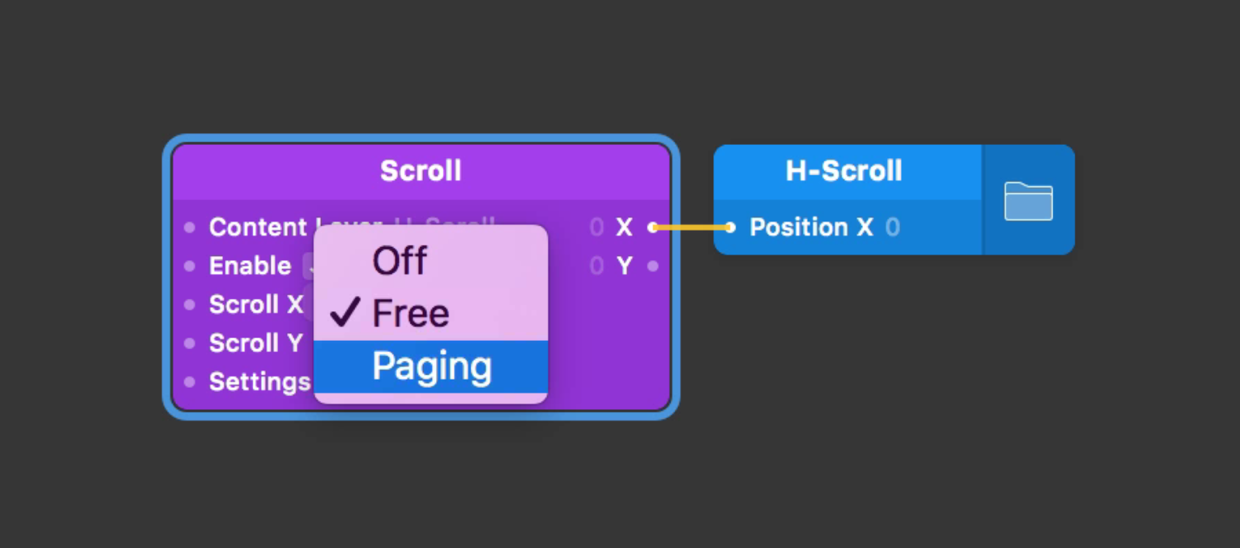
Origami Studio — Horizontal Scrolling

Solved: How to hide horizontal scroll bar in Grid - PTC Community

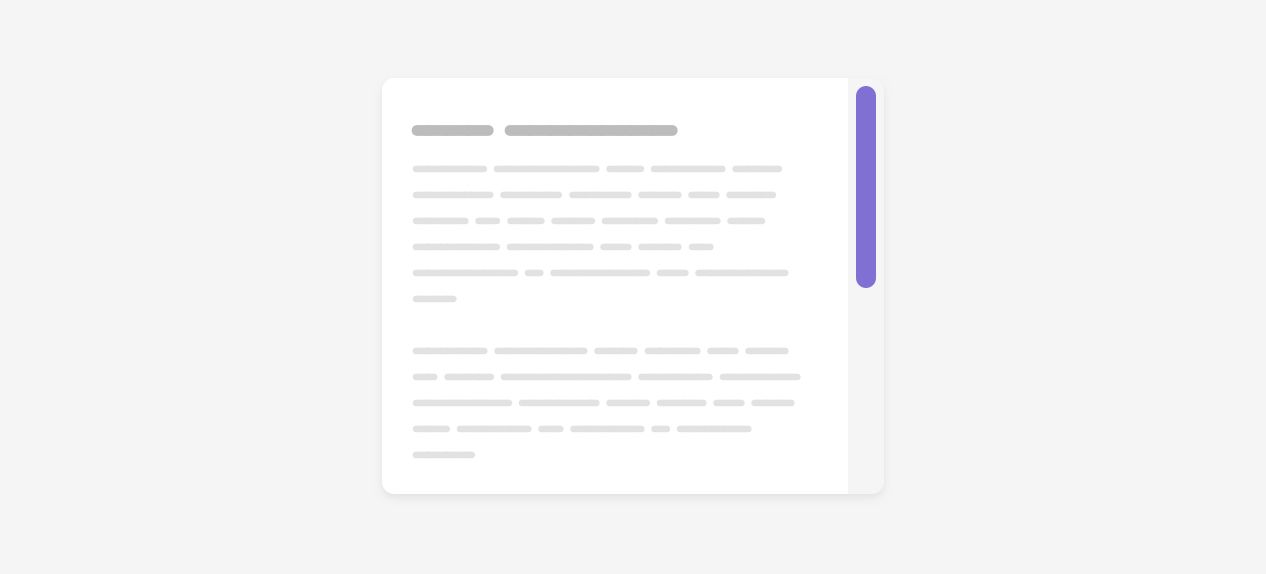
Custom Scrollbars In CSS

scrollbar-gutter - CSS: Cascading Style Sheets

CSS { In Real Life }

css - Unwanted Horizontal Scrolling space at end of
- - Stack Overflow
Element size and scrolling