How to get horizontal scrolling padding only at beginning and end - Ask the community - Figma Community Forum

I’m a beginner to Figma. As one of my first projects, I’m trying to recreate the Spotify app homepage. There is supposed to be padding only on the beginning and end cards. Scrolling in the middle should have the cards extend from end to end without padding. I added left padding to the beginning card, but can’t figure out how to add right padding to the end card. The inner auto frame has no padding and fits all the cards (individual cards have the rectangle and artist text grouped). The outer au

Fix Position When Scrolling not working as part of a component instance - Ask the community - Figma Community Forum

Why do website landing pages/homepage look like they were designed for full screen instead of the normal screen everyone uses? : r/webdev

Something went wrong with my figma import and can't find anything in the forum - Issues / Bugs - Community

Expand/Horizontal scroll the layers/libraries panel - Share an idea - Figma Community Forum

How to Create a Stunning Pop-Up Modal in Webflow

Missing “fix position when scrolling” option under Constraints section Figma - Ask the community - Figma Community Forum

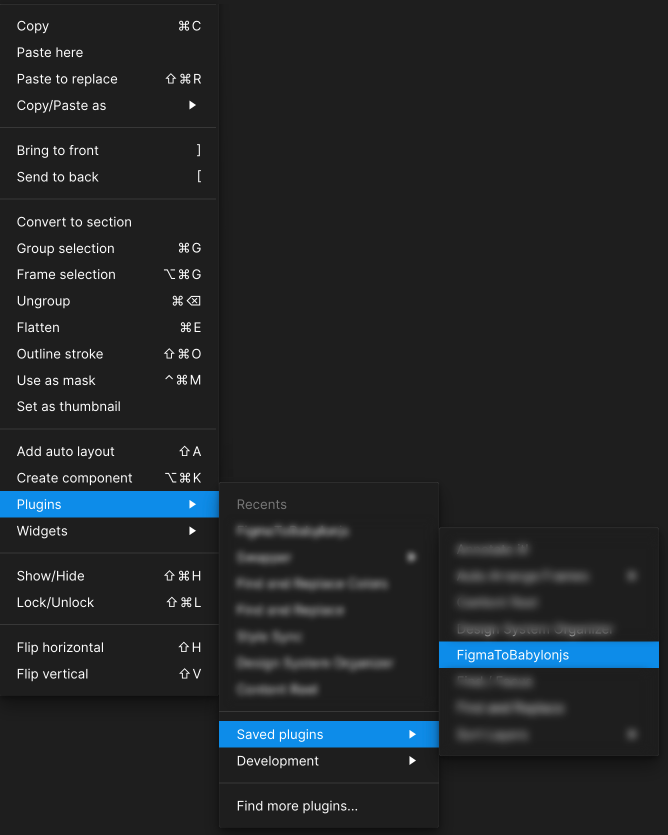
Figma to BabylonJS Babylon.js Documentation

Scroll issue in Figma - Ask the community - Figma Community Forum

Expand/Horizontal scroll the layers/libraries panel - Share an idea - Figma Community Forum

LAUNCHED: Elements now stick to the top when vertically scrolling in prototyping - #36 by Gleb - Share an idea - Figma Community Forum