How to Build Dynamic Forms in React

In this tutorial, let's learn how to build dynamic forms in React. Using dynamic forms, we can add fields or remove them depending on our needs. So, let's get started. How to Create a Form in React Let's create a simple form first. The syntax is straightforward: import './App.css';
In this tutorial, let's learn how to build dynamic forms in React. Using dynamic
forms, we can add fields or remove them depending on our needs.
So, let's get started.
How to Create a Form in React
Let's create a simple form first. The syntax is straightforward:
import './App.css';
function App() {
return (
<div className="App">
<form>
<div>
<input
name='name'
placeholder='Name'
/>
<input
name='age'

Create Dynamic Form Fields in React, by Noor Ul Usba

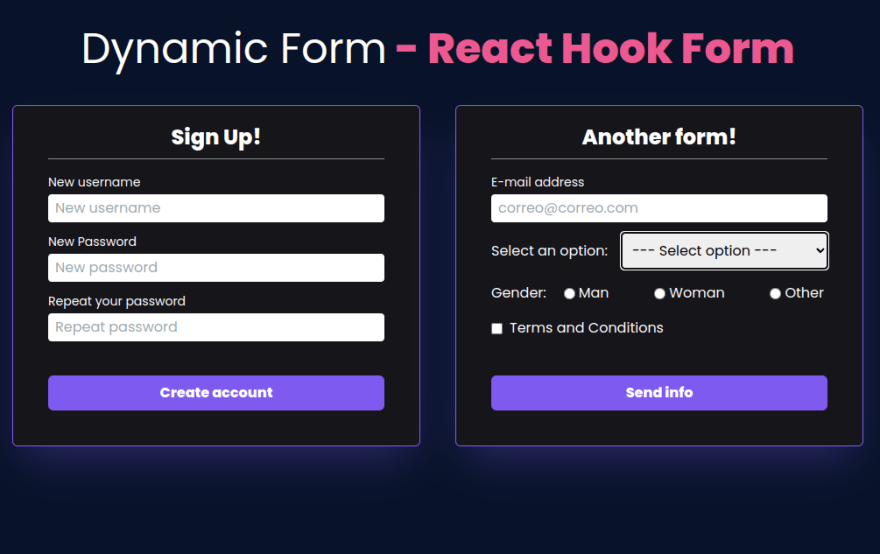
Dynamic forms with React Hook Form. 📝 - DEV Community

7 Best React Design Patterns That Every Developer Should Know

React js form examples for beginners - SPGuides

How to build dynamic forms in React on the fly

Creating Dynamic Forms in React with Formik and Yup Validation

Create Dynamic Input Fields in React Native

Creating Dynamic Forms in React with Formik and Yup Validation

How to Build Dynamic Forms in React