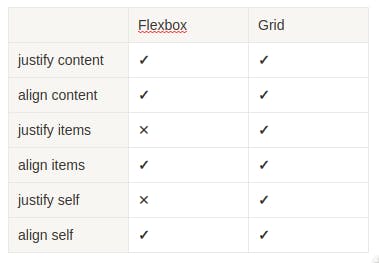
In CSS Flexbox, why are there no justify-items and justify-self

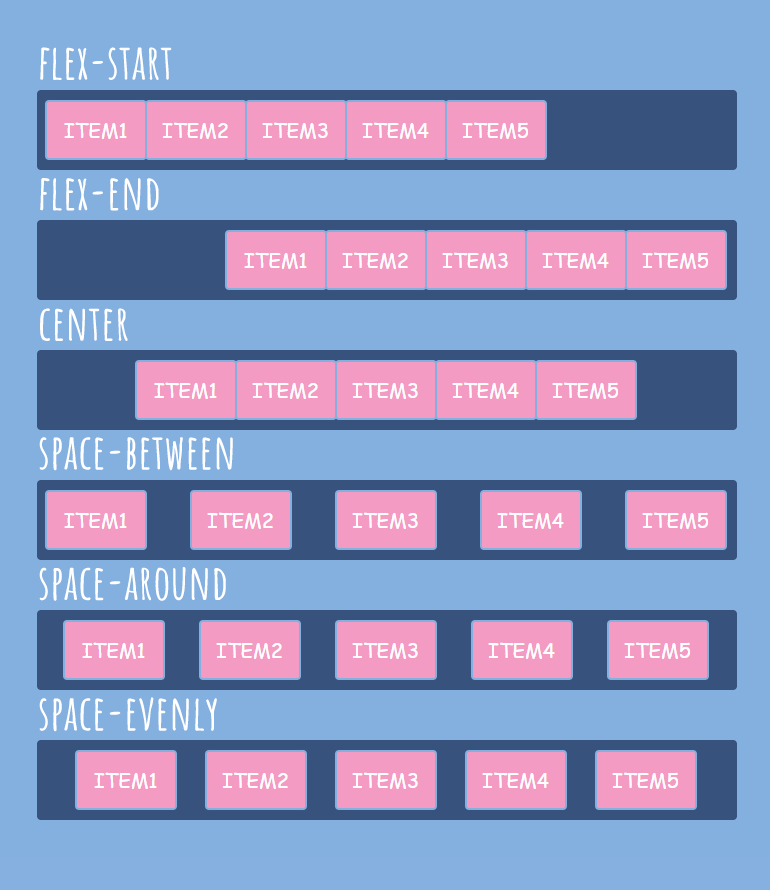
Consider the main axis and cross axis of a flex container: Source: W3C To align flex items along the main axis there is one property: justify-content To align flex items along the cross axis the

Master Justify-self, Justify-items and Justify-content VS Align-content in CSS GRID in 2023

html - Can

In CSS Flexbox, why are there no justify-items and justify-self properties? - Stack Overflow

CSS Flexbox: A Complete Guide
A Complete Guide to Flexbox

html - justify-content to center using Flex Box - Stack Overflow

html - Make flexbox items stick together on the cross-axis

align-self - FlexBox

Help me understand justify-items: first baseline or last baseline - Front-End - Codecademy Forums

CSS - OrgPad

html - CSS: Make Flexbox's justify content only overflow to the

css - flex setting items below each other - Stack Overflow

Justify Space Between Individual Items in Flexbox - Jim Nielsen's Blog

CSS - OrgPad

Which one should you use? justify/align-content, items or self?