Simplify Your Color Palette With CSS Color-Mix() — Smashing Magazine

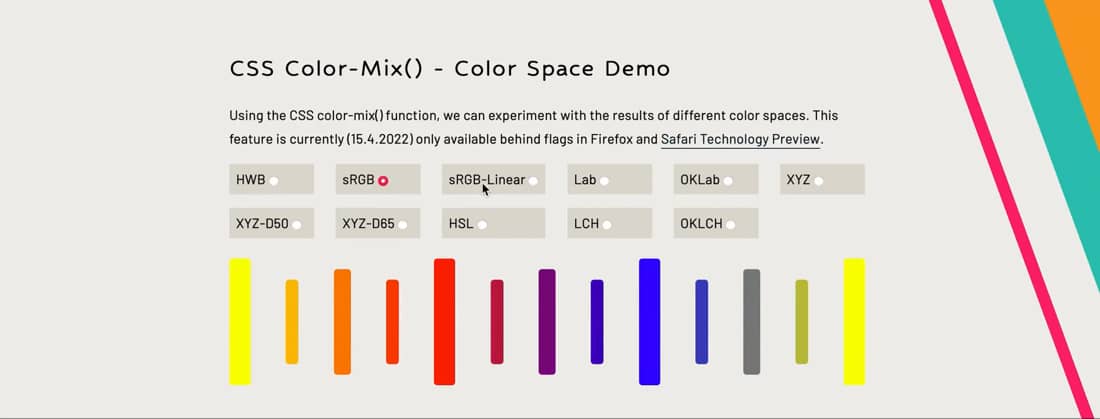
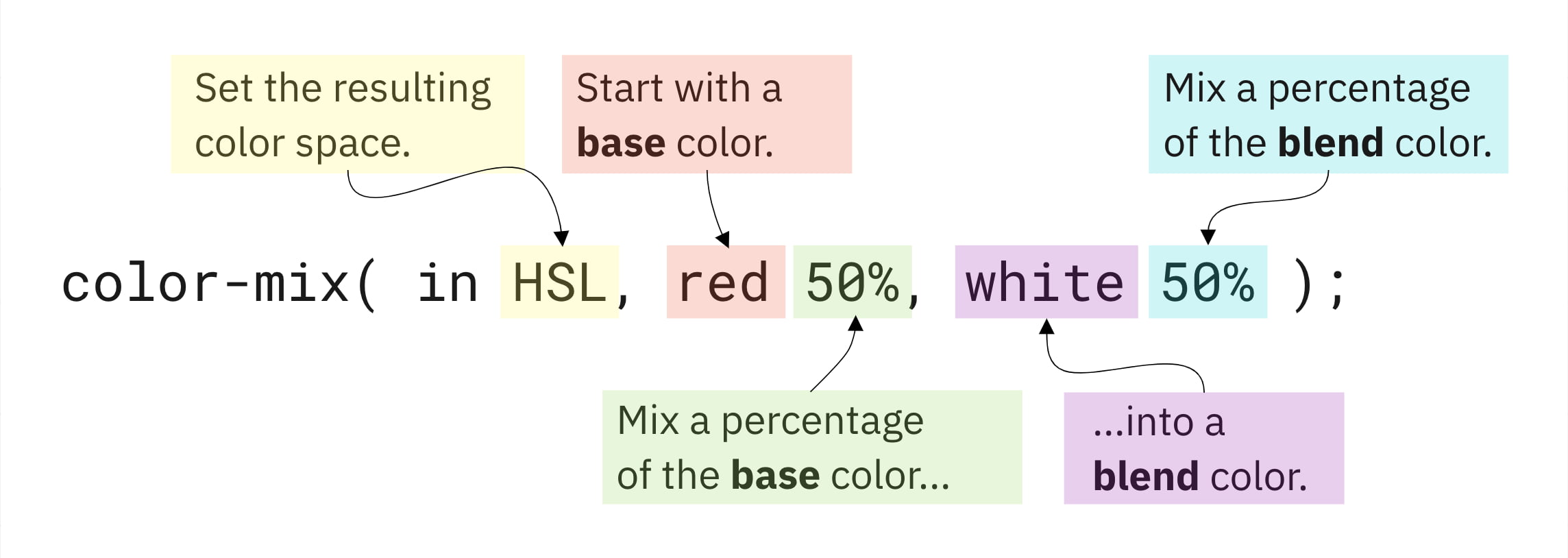
CSS color-mix is an experimental function that blends two colors and can be used to simplify color palettes. You can define a color palette and theme without too much effort using CSS color-mix().

Best Colors for Branding and Marketing - Neil Patel

Simplify Your Color Palette With CSS Color-Mix() — Smashing Magazine

10 Best Online Tutorials on Color Theory - Web Design Degree Center

Eye-Catching CSS Charts That Will Revamp Your Data Reporting

A Simple Web Developer's Color Guide — Smashing Magazine

State of CSS 2022, Blog

A fresh HTML and CSS refresh. A cutting-edge tips and tricks for

How To Define An Array Of Colors With CSS - Blog of Web Design

Falling For Oklch: A Love Story Of Color Spaces, Gamuts, And CSS

Mía Salazar en LinkedIn: Pues estoy participando en esta iniciativa para dar visibilidad a las…

Carlos Anegon Arenas en LinkedIn: Balanceadores de carga VS Proxies invertidos

Mía Salazar en LinkedIn: GitHub - Mia-Salazar/resources: A list of resources

50 Beautiful Website Color Schemes & CSS Hex Codes 2023