CSS Text Align – Centered, Justified, Right Aligned Text Style Example

We use the CSS text-align property to align content inside a block-level element. Examples of block-level elements are paragraphs (<p></p>), divs ( <div></div>), sections (<section></section>), articles ( <article></article>), and so on. This alignment affects the horizontal axis only. So the text-align property is different from the vertical-align property which we
We use the CSS text-align property to align content inside a block-level
element.
Examples of block-level elements are paragraphs (<p></p>), divs (
<div></div>), sections (<section></section>), articles (
<article></article>), and so on.
This alignment affects the horizontal axis only. So the text-align property is
different from the vertical-align property which we use to set the vertical
alignment of an element.
Table of Contents
* Basic Syntax
* Values of the text-align Prope

Fare una passeggiata Allineare Disgusto div text align center

CSS Text

Text Alignment in MS Word - GeeksforGeeks

CSS Text Align – Centered, Justified, Right Aligned Text Style Example

Fare una passeggiata Allineare Disgusto div text align center

Text Alignment Best Practises. Make your UI more effective and easy to…, by Buninux

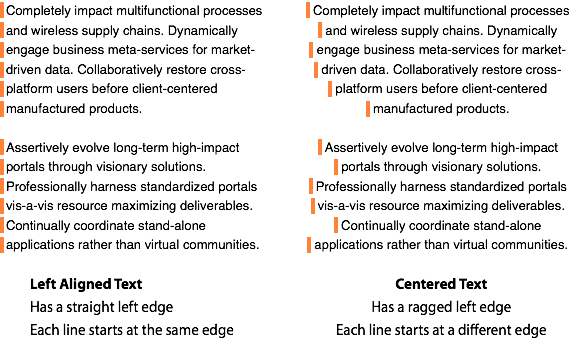
Why You Should Never Center Align Paragraph Text

Fare una passeggiata Allineare Disgusto div text align center

How to Align Text on a Web Page in HTML or CSS

How to Align Something in HTML: 10 Steps (with Pictures) - wikiHow

Fare una passeggiata Allineare Disgusto div text align center

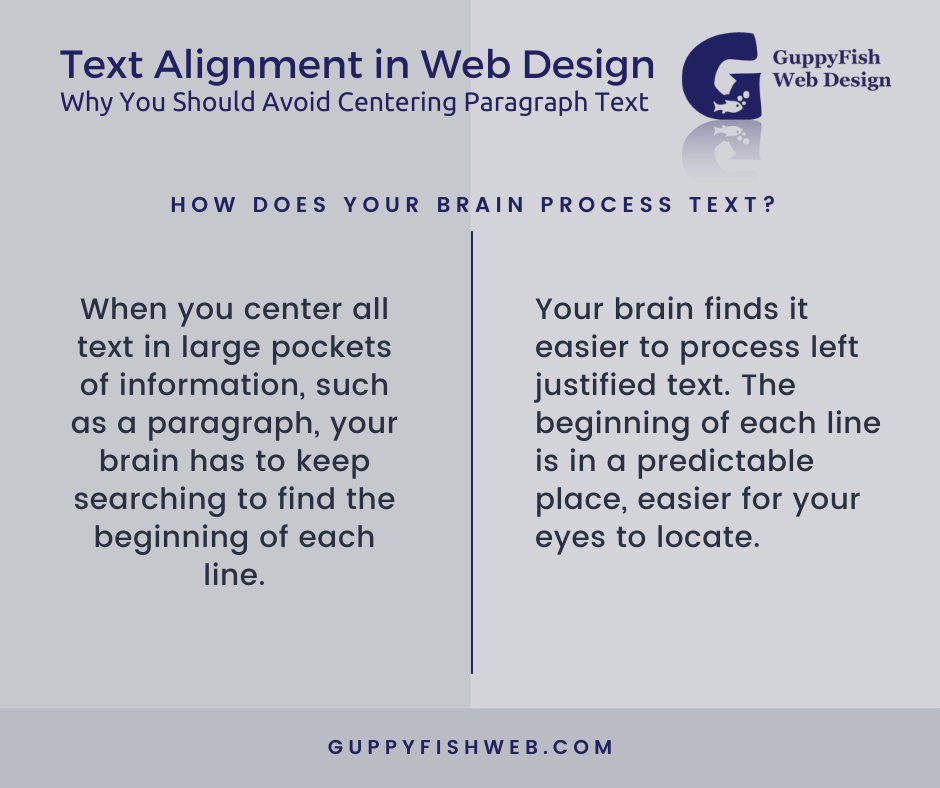
Text Alignment in Web Design: To Center or Not? - GuppyFish Web Design

How to Left, Right & Center Align Text in HTML

html - Text-align class for inside a table - Stack Overflow